Em 2023, a empresa fez a transição da oferta de um serviço White Label para um serviço “Onboarding and Support”.
Antes, no serviço White Label, a empresa era contratada por outra empresa, onde não assinava seu próprio trabalho. Agora, no serviço “Onboarding and Support”, a empresa tem contato direto com o cliente, aumentando a possibilidade de vendas, pois planeja e monitora o desempenho do cliente por meio da plataforma Hubspot. O site, então, precisou de uma reformulação, tanto de conteúdo quanto visual, para comunicar essa migração.
Os serviços de “Onboarding e Suporte” consistem em: primeiro, a empresa oferece suporte detalhado sobre a plataforma da HubSpot, garantindo que o cliente se familiarize e compreenda todas as possibilidades de CRM disponíveis. Esse processo é chamado de “Onboarding”. É como uma introdução à plataforma. São oferecidos serviços básicos e nada personalizado, com base em modelos gerados pela empresa e escolhidos pelo cliente. Em seguida, a empresa se aprofunda na plataforma com o cliente. O cliente tem acesso a serviços 100% personalizados, como a criação de sites, blogs, landing pages, comércio eletrônico, e-mail marketing, migrações, entre outros, são oferecidos nesse segundo processo, chamado de “Support”.
01/ Objetivo
Antes de iniciar a auditoria de design, a equipe de marketing nos apresentou os seguintes objetivos da empresa e do usuário, que deveriam ser levados em consideração durante a auditoria:
🎯 Objetivos da empresa:
➡️ Aumentar Vendas e Conversões: Maximizar as vendas dos serviços oferecidos pela empresa no site. Indicadores: Taxas de conversão, volume de vendas.
➡️ Melhorar o Reconhecimento da Marca: Aumentar a visibilidade e a percepção positiva da marca no mercado. Indicadores: Métricas de engajamento nas redes sociais, visitas ao site, menções à marca.
➡️ Reter Clientes: Manter os clientes atuais engajados e satisfeitos durante o processo de Onboarding para continuar o fluxo de trabalho no processo de Suporte. Indicadores: Taxa de retenção e feedback dos clientes.
🎯 Objetivos do usuário:
➡️ Encontrar Serviços Relevantes: Facilitar a busca e descoberta de produtos ou serviços que atendam às necessidades dos usuários.
Indicators: Average search time, search success rate, user satisfaction.
➡️ Obter Informações Claras e Detalhadas: Acesso rápido e fácil a informações detalhadas sobre produtos ou serviços.
Indicators: Bounce rate, time spent on product pages, number of pages visited per session.
➡️ Acesso ao primeiro contato com a equipe de vendas: Oferecer canais de contato eficientes para resolver dúvidas e prospectar clientes.
Indicators: Number of meetings scheduled through the site, satisfaction with customer service, effective resolution of inquiries.
O objetivo da auditoria foi, portanto, com base nas evidências encontradas, fornecer ações para que a equipe de Marketing preparasse o briefing para a equipe de Design, mantendo em mente tanto os objetivos da empresa quanto os dos usuários. A auditoria, ao mesmo tempo, ajudaria ambas as equipes, de Marketing e Design, a planejar estrategicamente o redesign do site da empresa.
Em outras palavras, os objetivos da empresa e dos usuários serviriam como guia para a auditoria, e a auditoria seria o principal guia para o projeto de redesign.
02/ Ferramentas
A análise heurística nos ajudou a identificar áreas de melhoria no site atual da empresa, com base nas melhores práticas de UX/UI predefinidas por Nielsen.
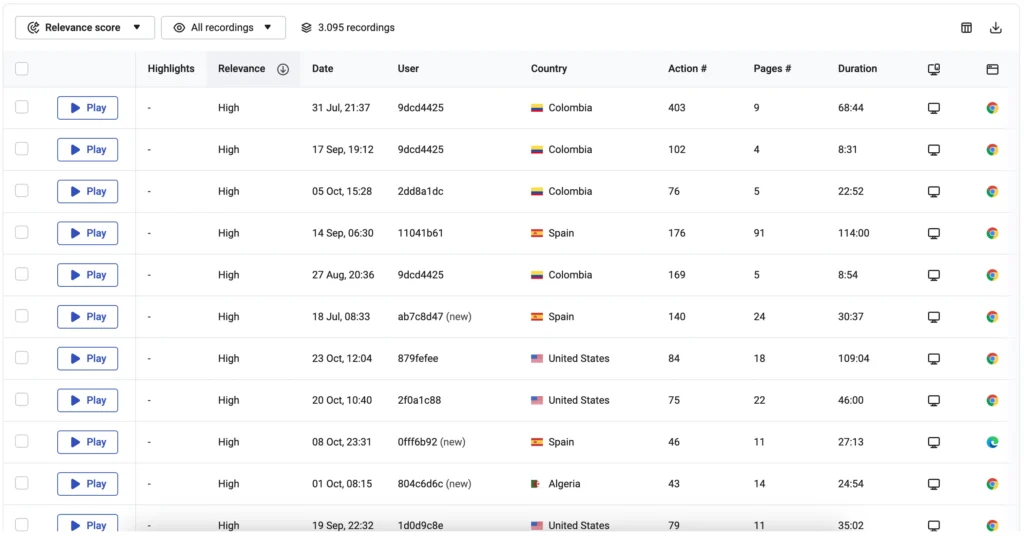
A plataforma Hotjar nos permitiu oferecer recomendações de melhoria com base em dados gerados pelos próprios usuários enquanto interagiam com o site, detectando padrões, cliques e pontos de abandono.
Together, although they don’t solve all of the site’s problems, they can answer some key questions:
➡️ O que funciona e o que não funciona no site atual?
➡️ O que os dados nos dizem sobre as necessidades dos usuários?
➡️ O que podemos melhorar no redesign do site atual?
➡️ O que não devemos repetir no redesign do site atual?
03/ Definição de Critérios
Com os objetivos definidos, sabíamos que tipo de informação precisaríamos. Em seguida, definimos os critérios da auditoria que nos ajudariam a reunir essa informação.
Com base nos 10 critérios pré-estabelecidos por Nielsen:
1️⃣ Visibilidade do status do sistema;
2️⃣ Correspondência entre o sistema e o mundo real;
3️⃣ Controle e liberdade do usuário;
4️⃣ Consistência e padrões;
5️⃣ Prevenção de erros;
6️⃣ Reconhecimento ao invés de recordação;
7️⃣ Flexibilidade e eficiência de uso;
8️⃣ Design estético e minimalista;
9️⃣ Recuperação de erros;
1️⃣0️⃣ Ajuda e documentação.
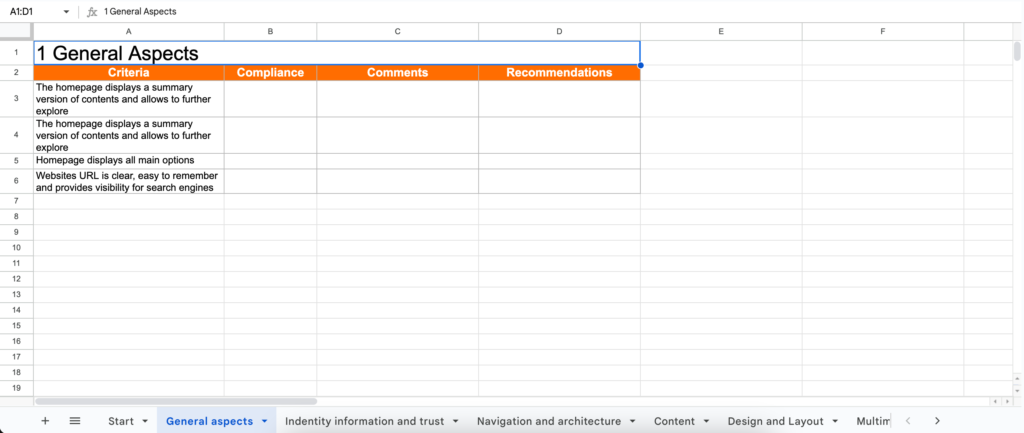
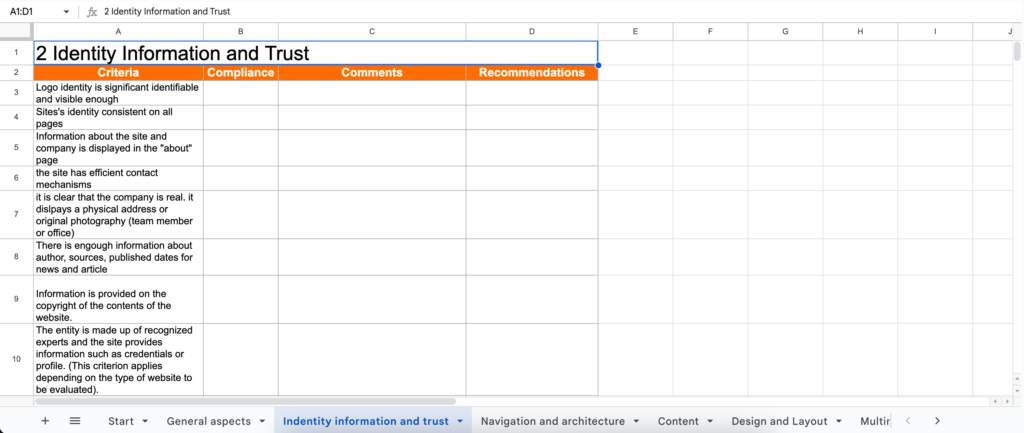
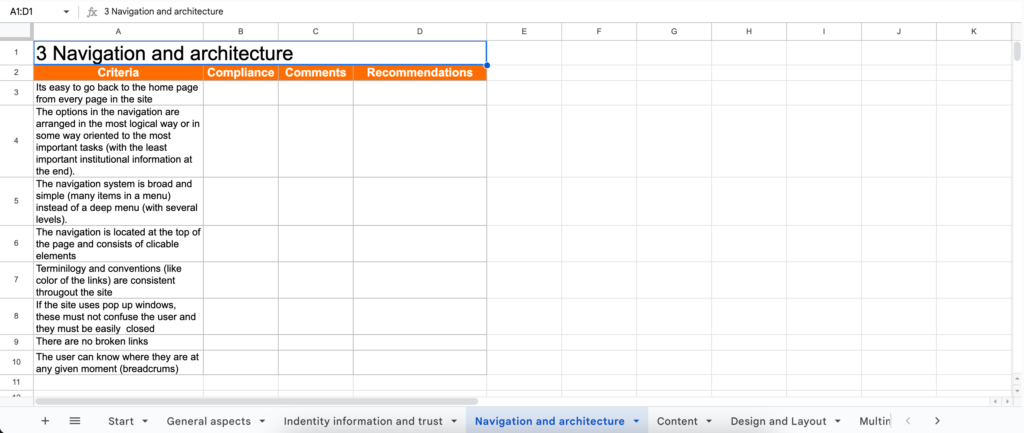
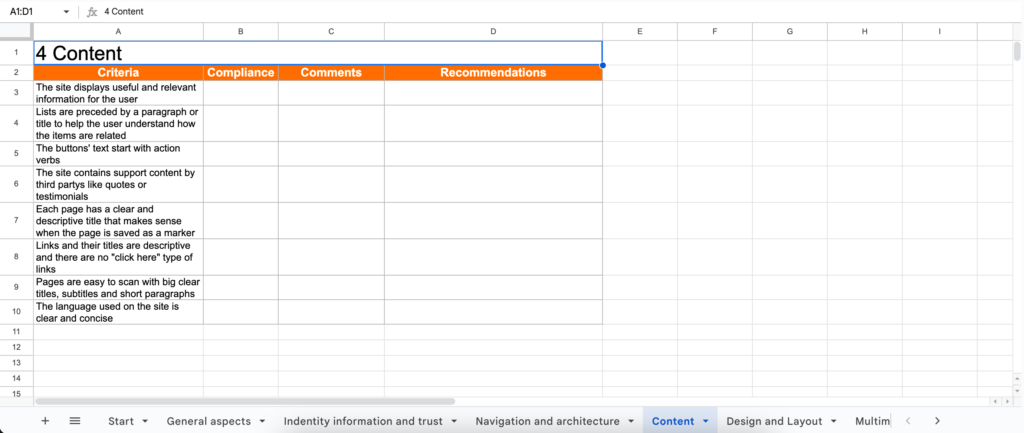
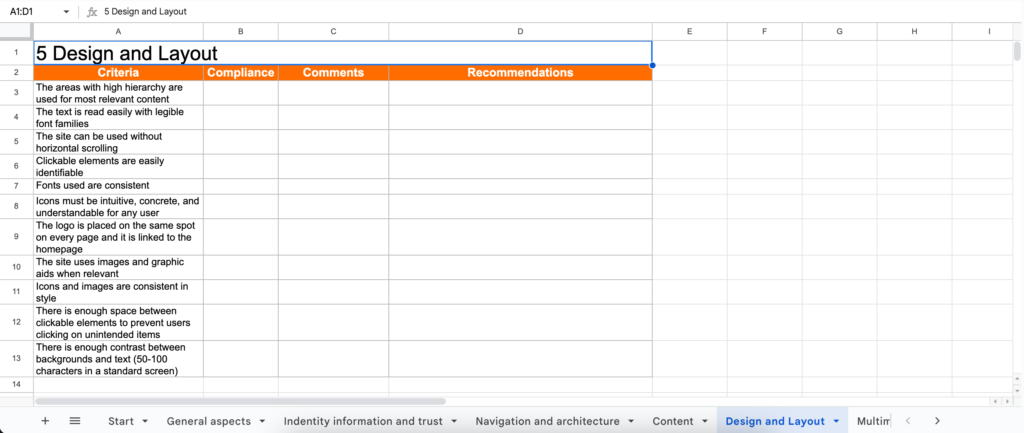
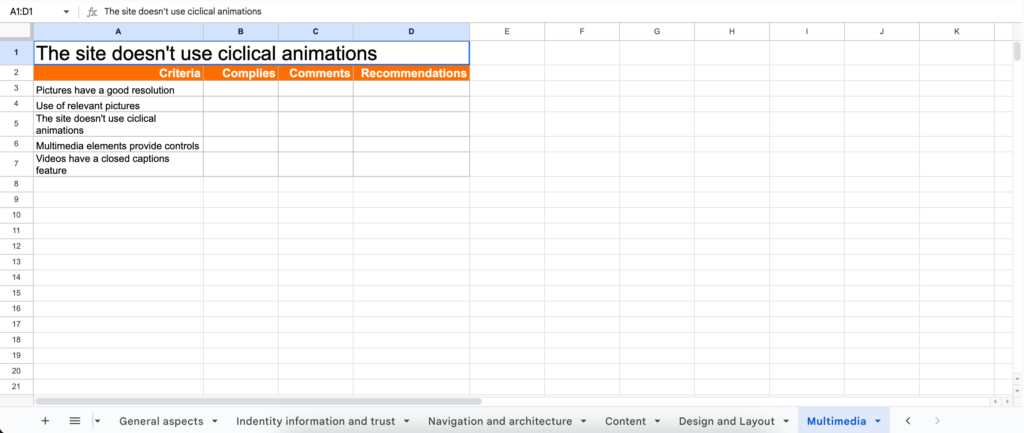
Padronizamos um total de 66 subcritérios que orientaram a análise de toda a jornada potencial dentro do site. Esses critérios também nos ajudaram a interpretar a experiência do usuário durante esse período. Os critérios foram apresentados à equipe de Marketing em uma planilha do Excel.
Enquanto a avaliação heurística forneceu informações qualitativas, os dados gerados pela ferramenta Hotjar forneceram insights quantitativos. Ela nos ajudou a identificar fluxos, cliques, assim como áreas de interesse e desinteresse ao longo de um mês, período durante o qual os dados foram coletados.
04/ Coleta de Material e Organização dos Dados
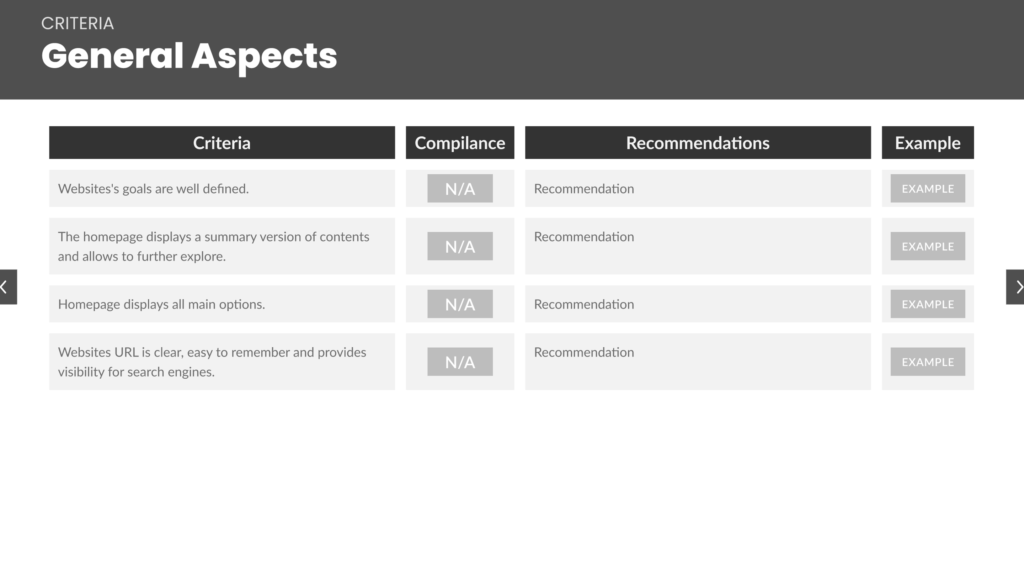
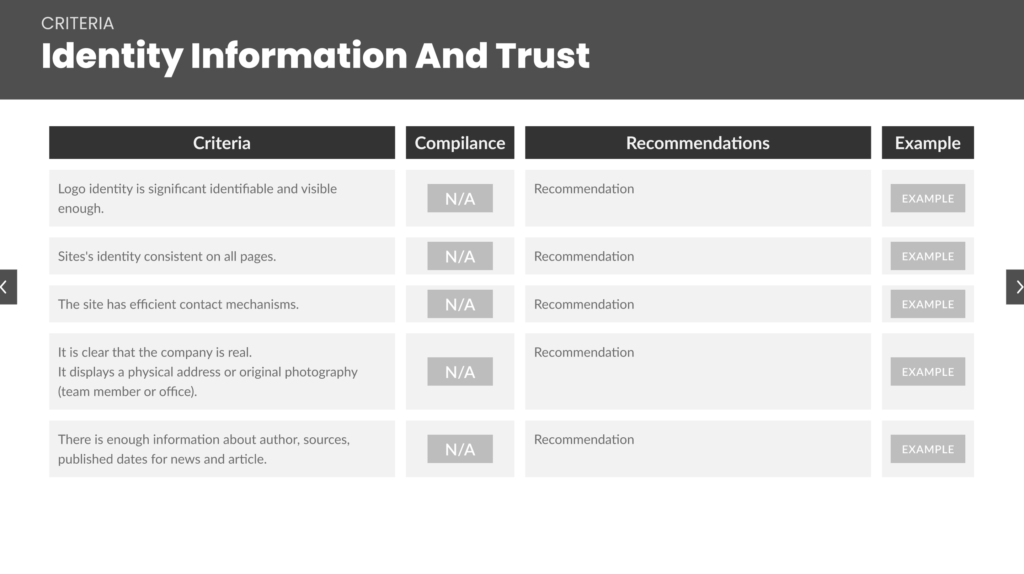
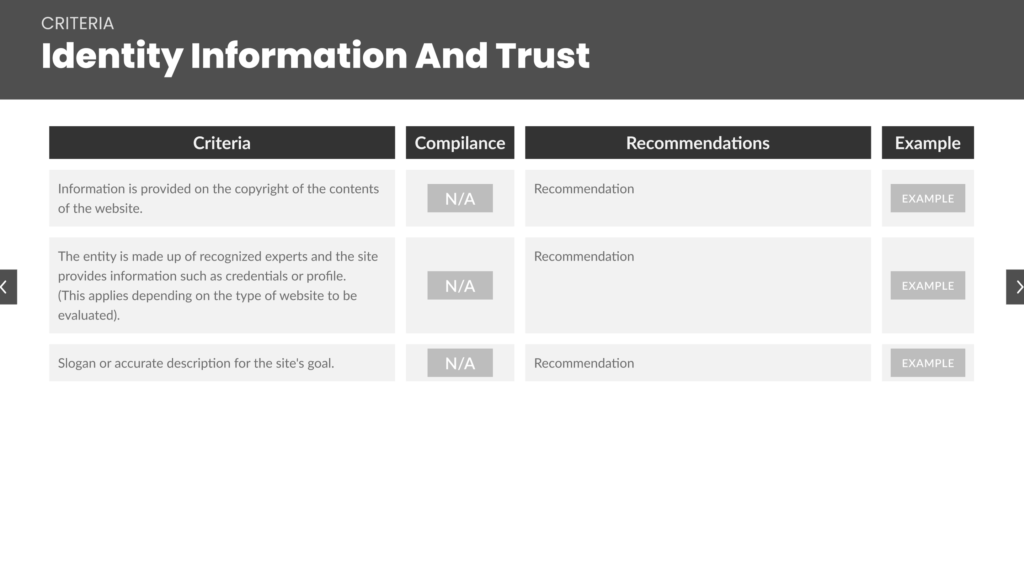
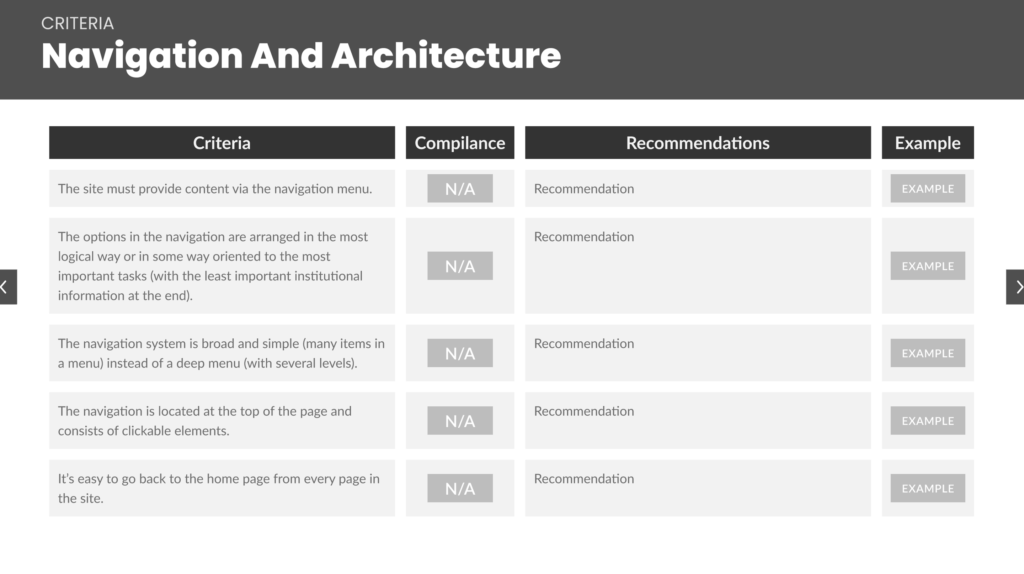
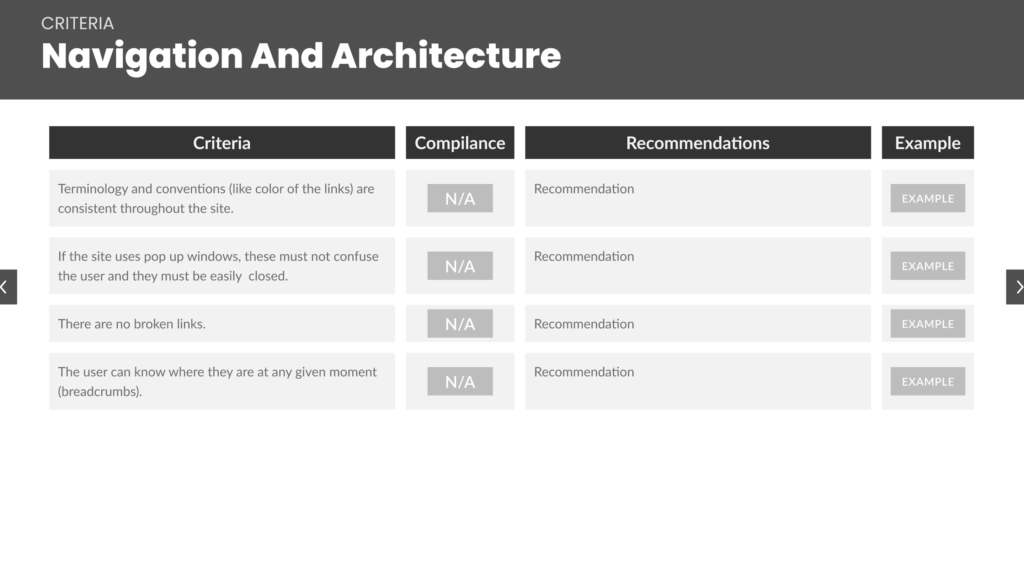
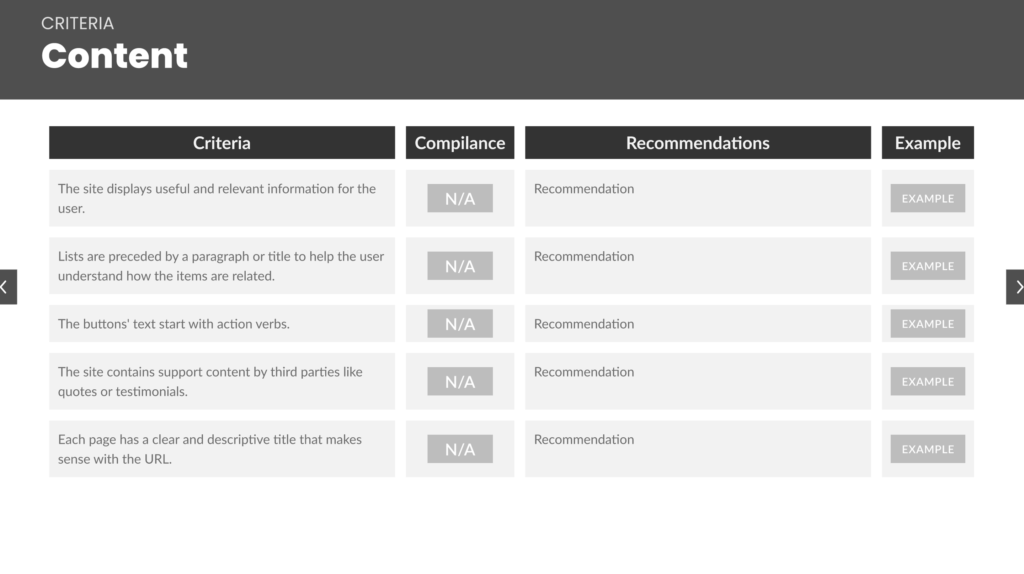
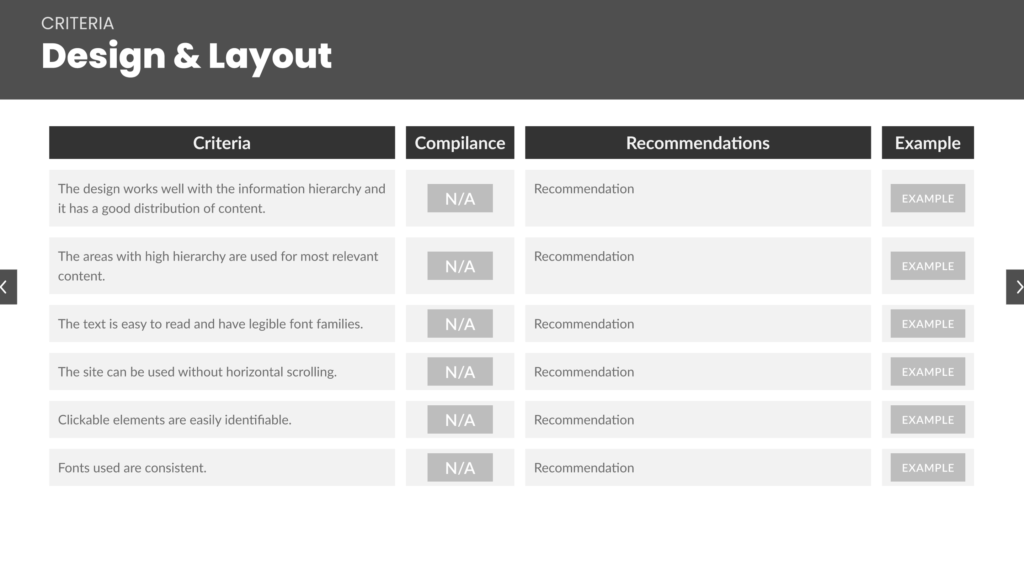
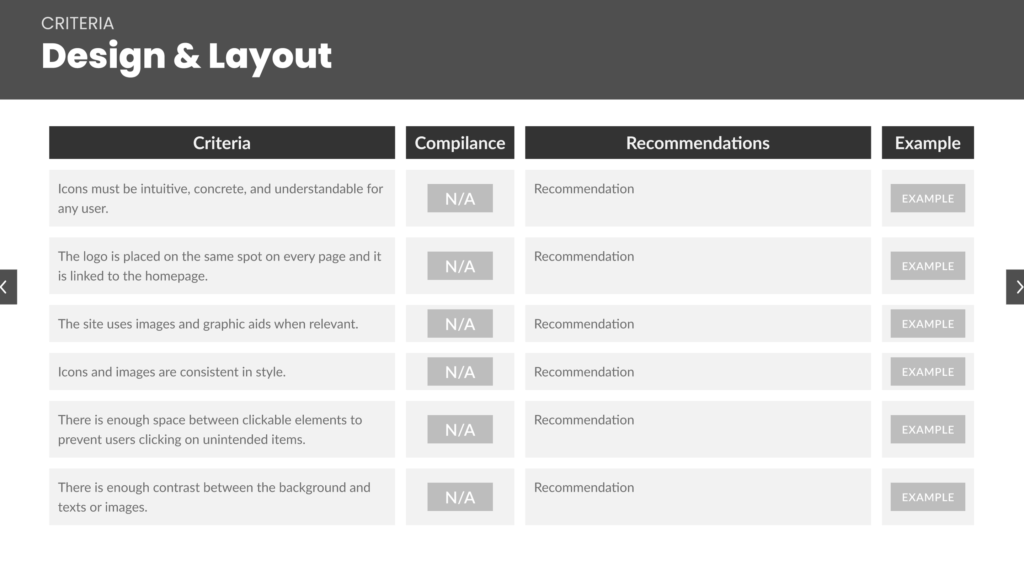
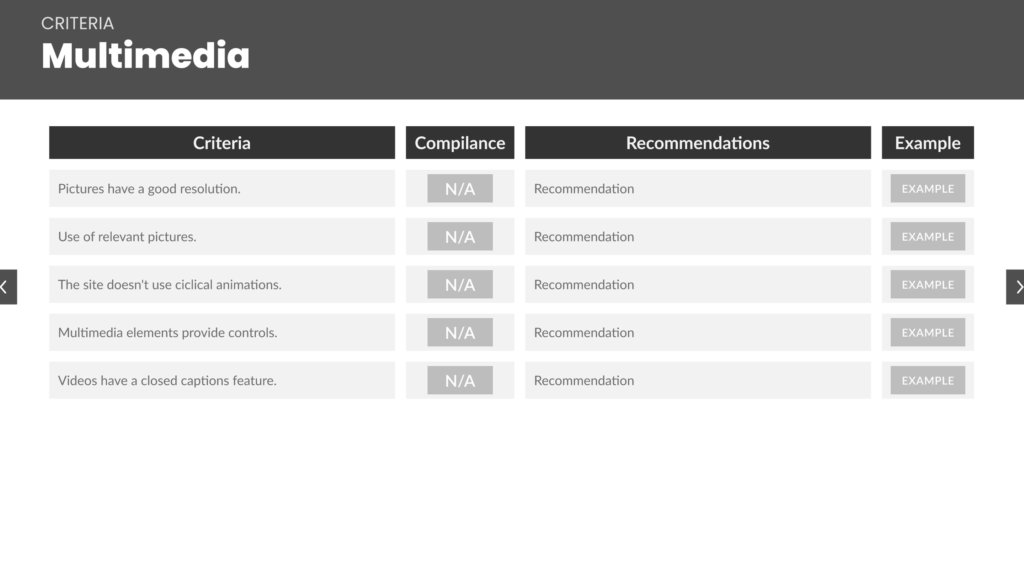
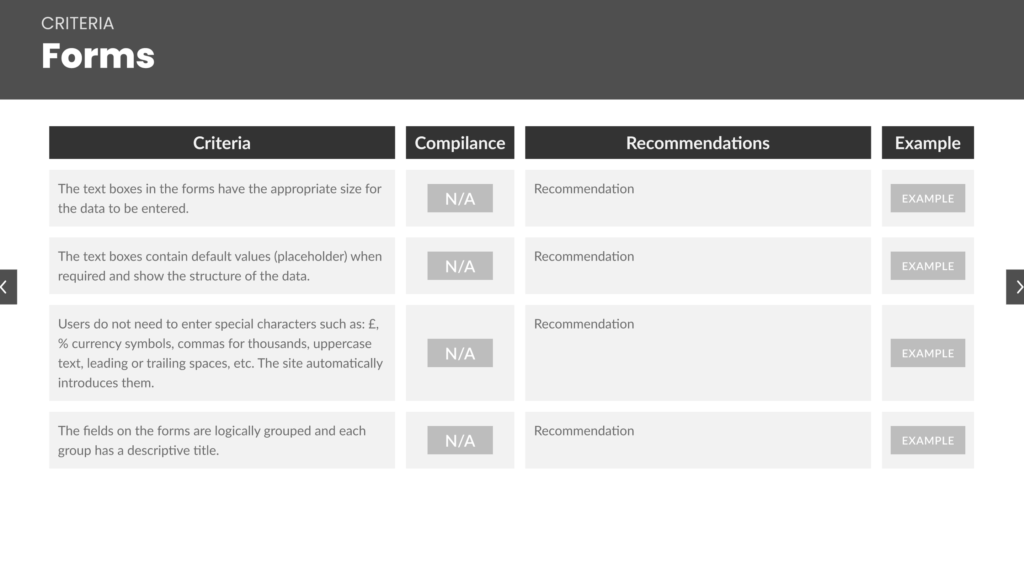
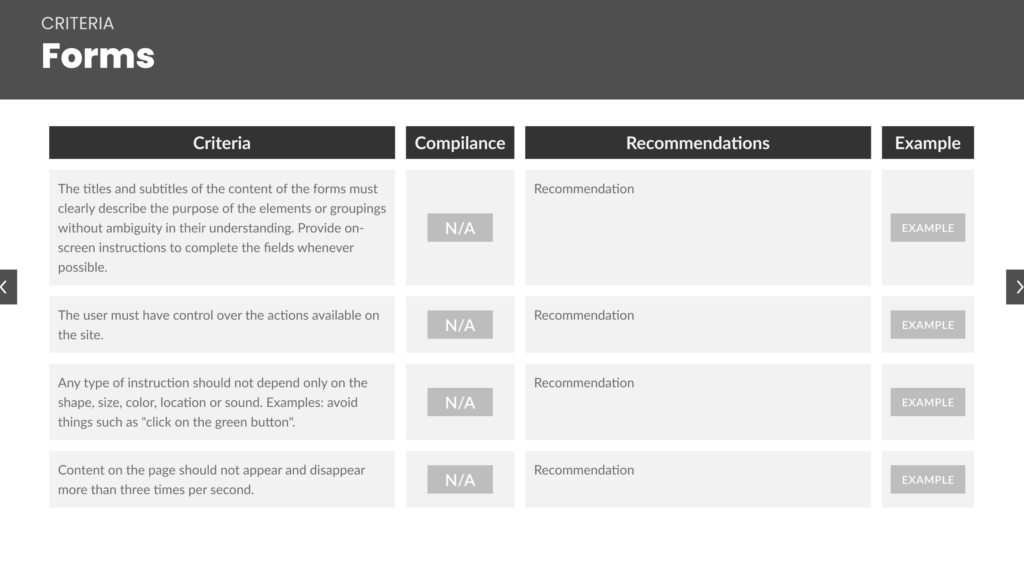
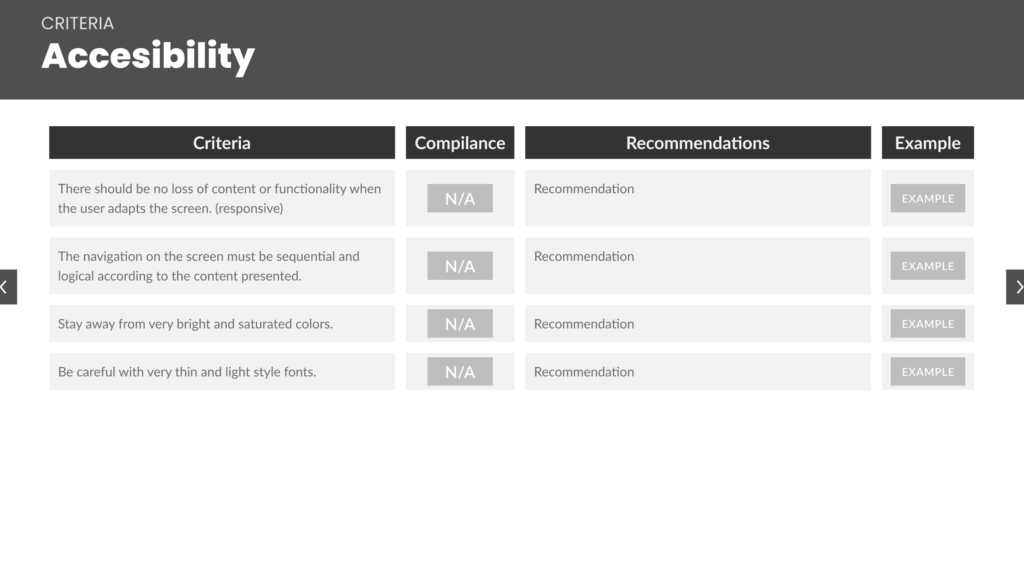
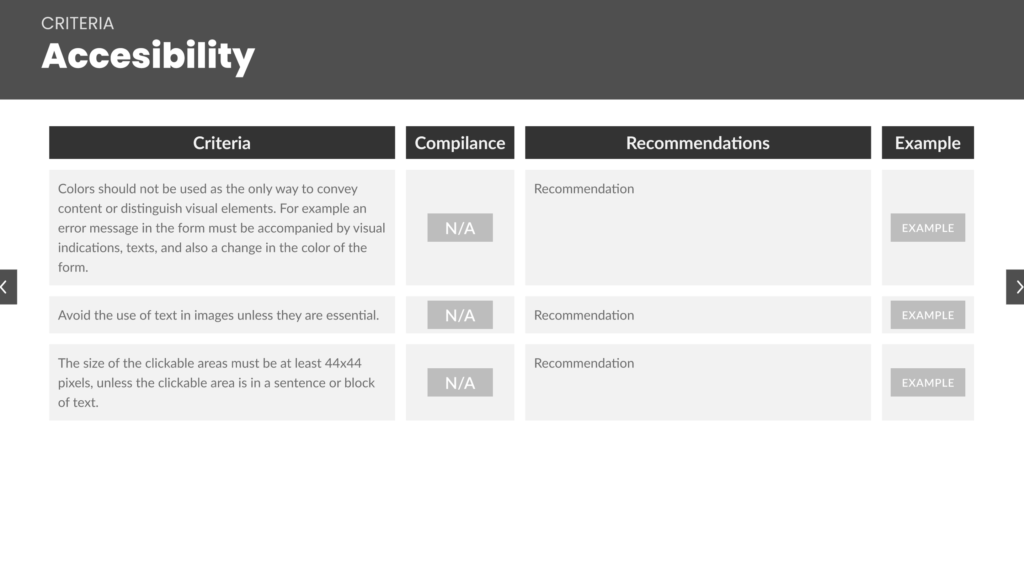
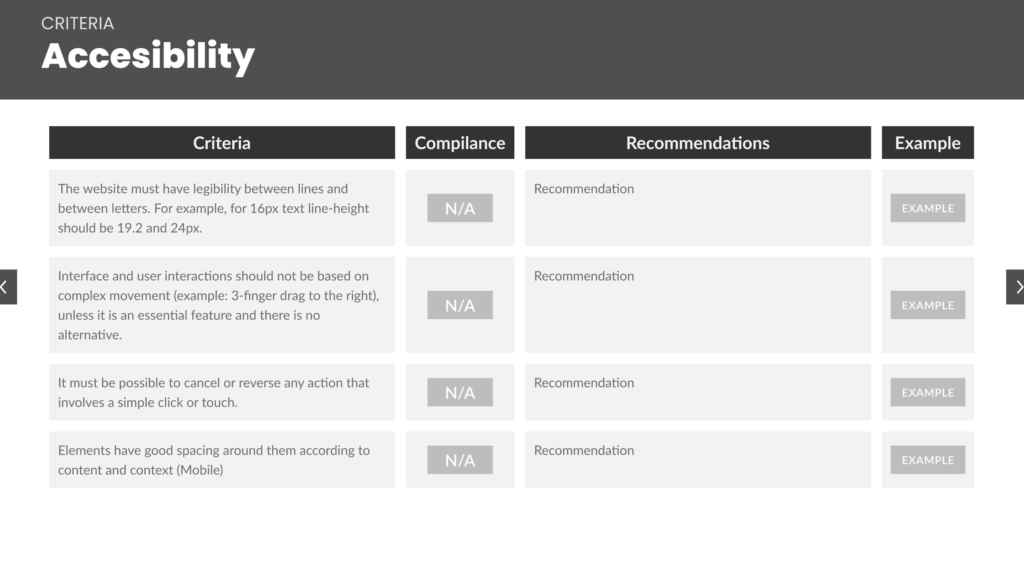
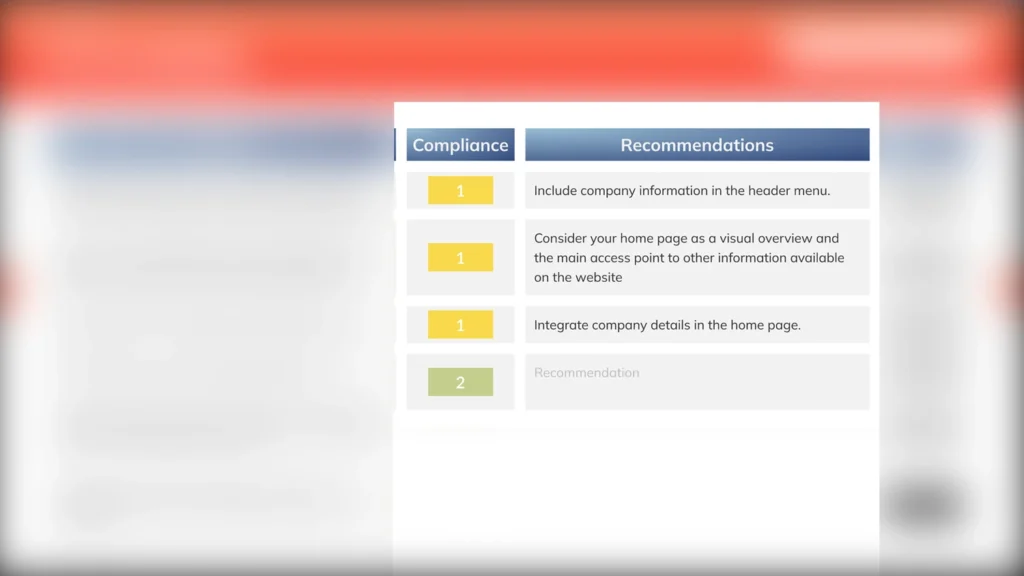
Com os critérios apresentados e alinhados com a equipe de Marketing, organizamos tudo em um modelo que seria apresentado à equipe de vendas e ao CEO da empresa ao final da análise.
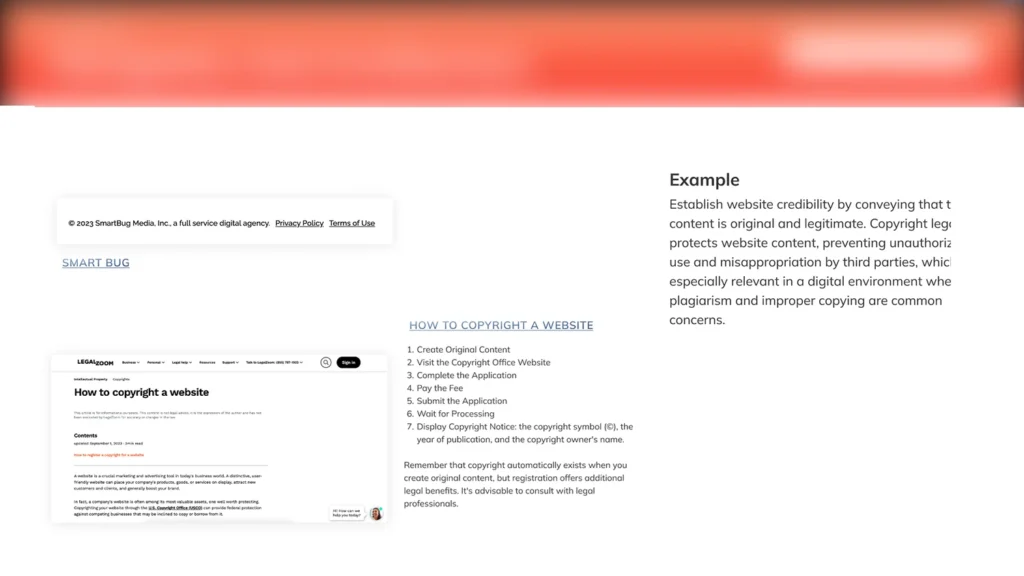
Cada seção incluía observações, hipóteses, recomendações e exemplos visuais para possibilitar a associação dos insights com os critérios relevantes.
05/ Relatório de Descobertas
Aqui, desenvolvemos hipóteses sobre a experiência do usuário. Essas hipóteses surgem da comparação dos insights (Análise Hotjar) com os pilares que compõem um produto bem-sucedido (Análise Heurística de Nielsen).
🤔 Por que os usuários se comportam de determinadas maneiras? Existe um descompasso entre expectativa e realidade quando os usuários interagem com o produto? O valor para o usuário é claro e convincente? Existem pontos ambíguos ou incertos na interface, ou os usuários sabem intuitivamente o que fazer? Os CTAs são relevantes, visíveis e incentivam os usuários a tomar uma ação?
Transformamos os dados em insights, os insights em recomendações e as recomendações em mudanças significativas.
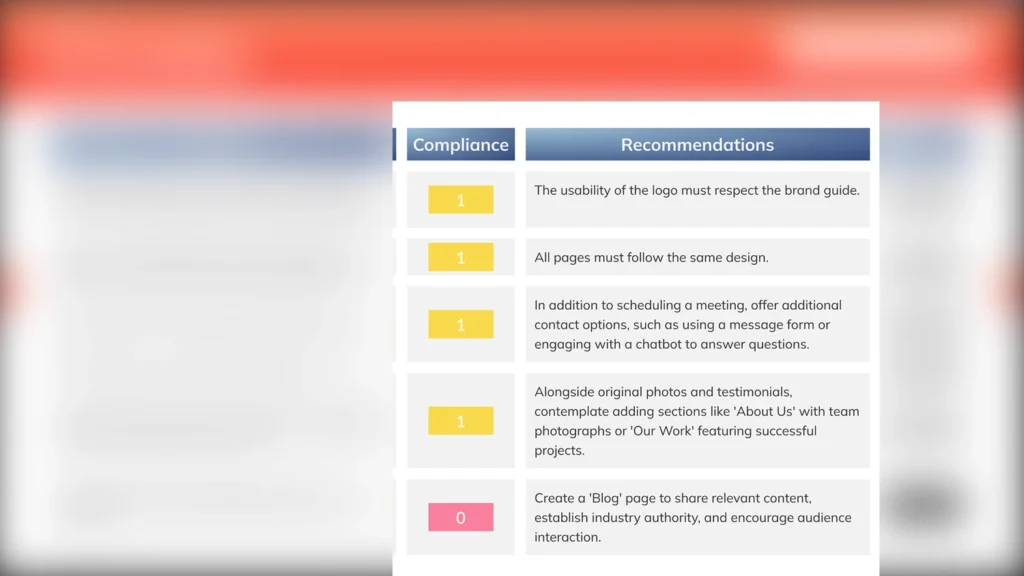
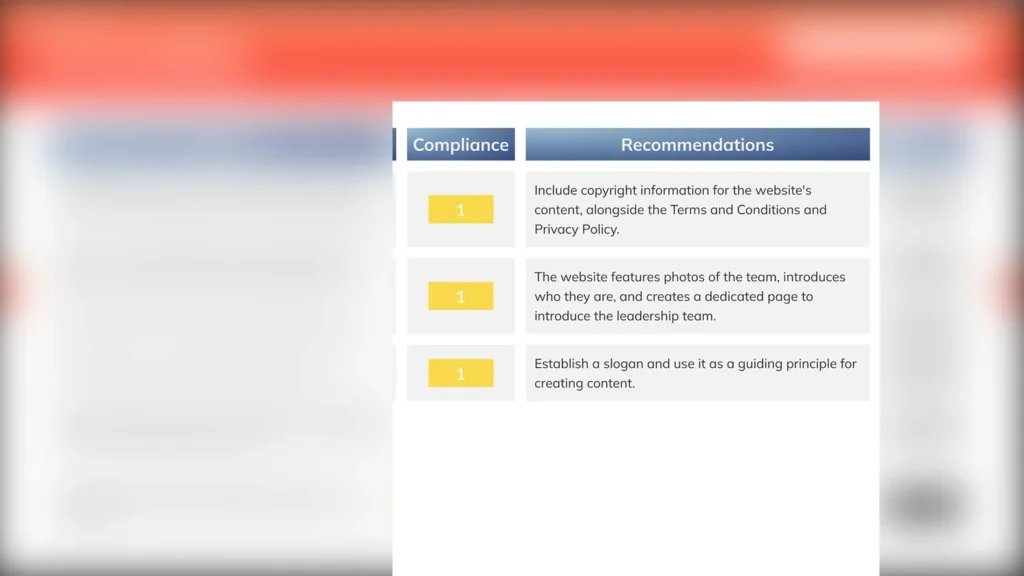
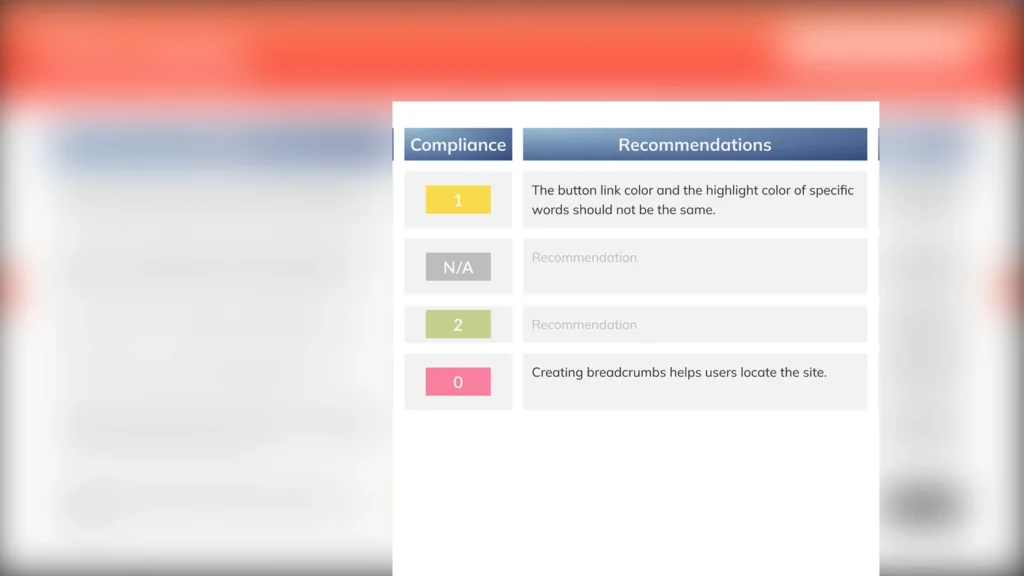
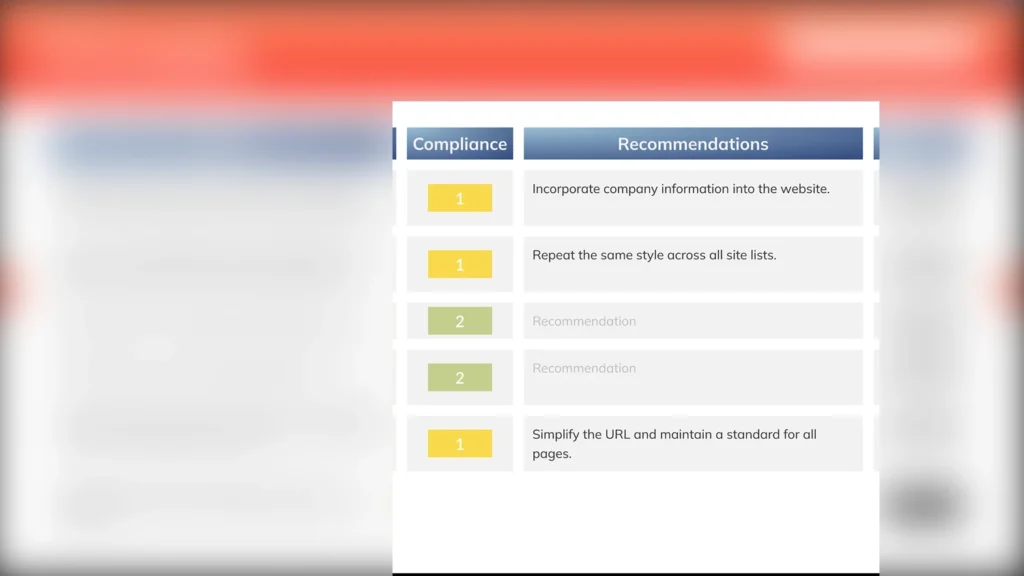
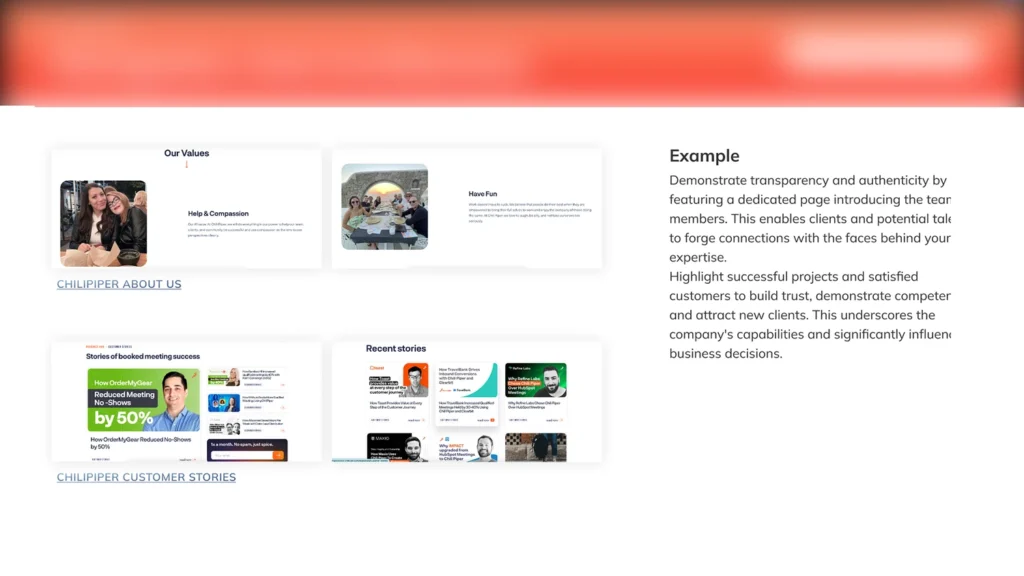
06/ Exemplos Baseados em Evidências
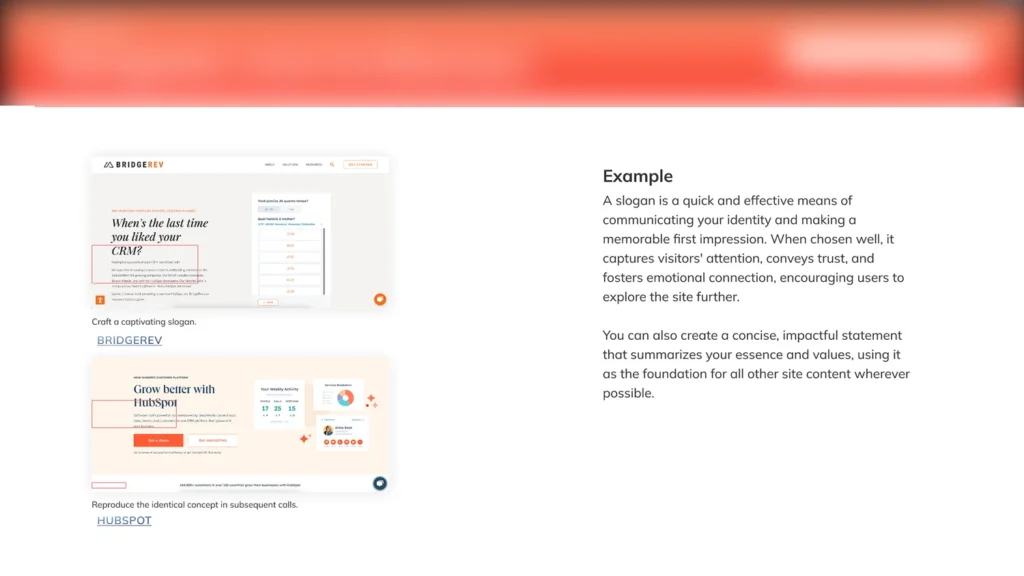
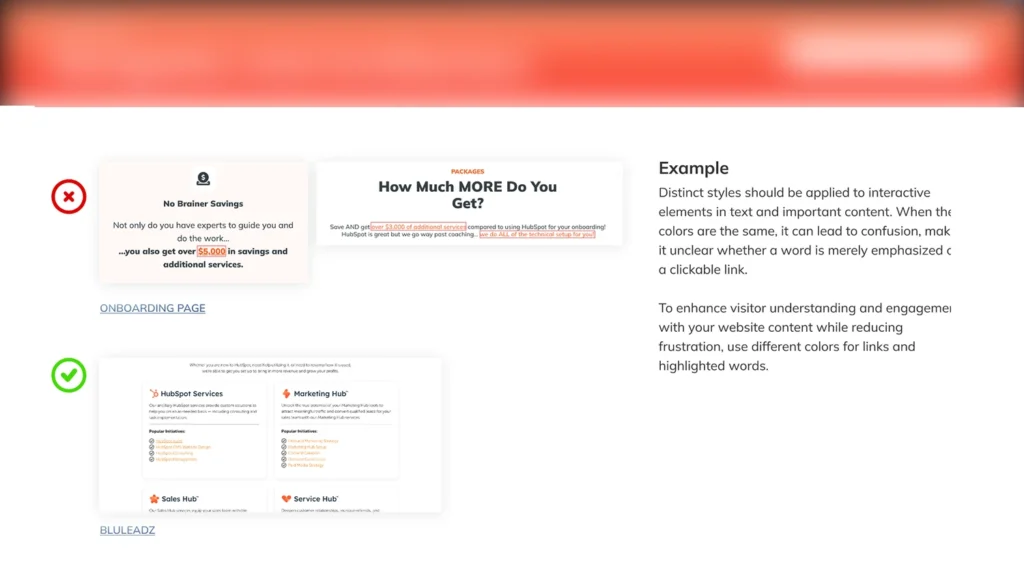
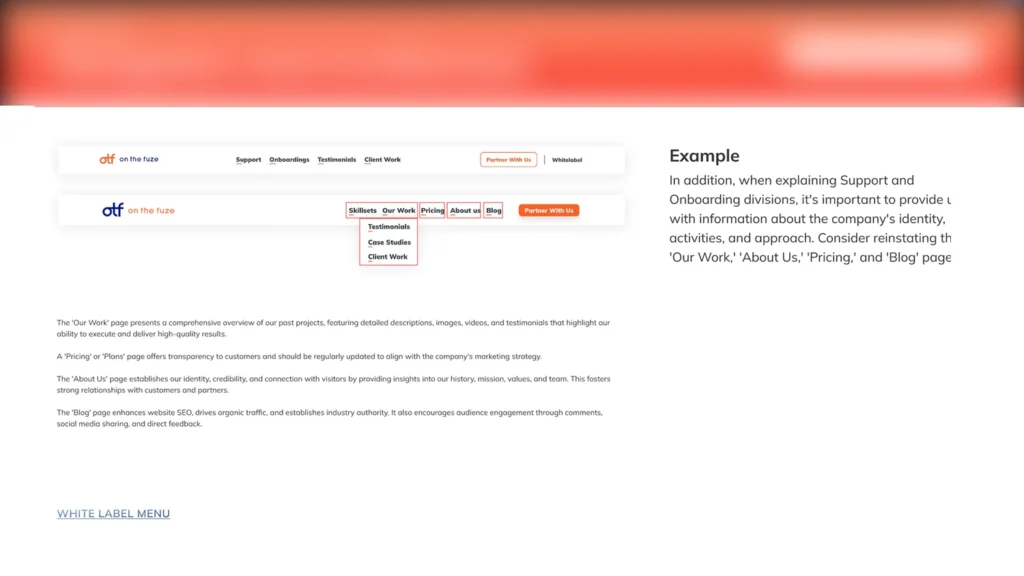
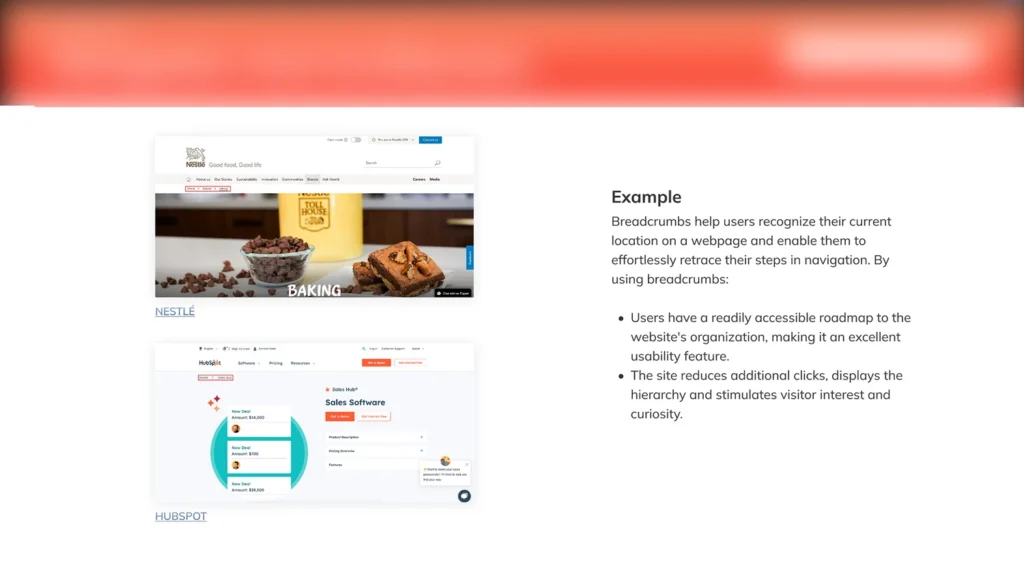
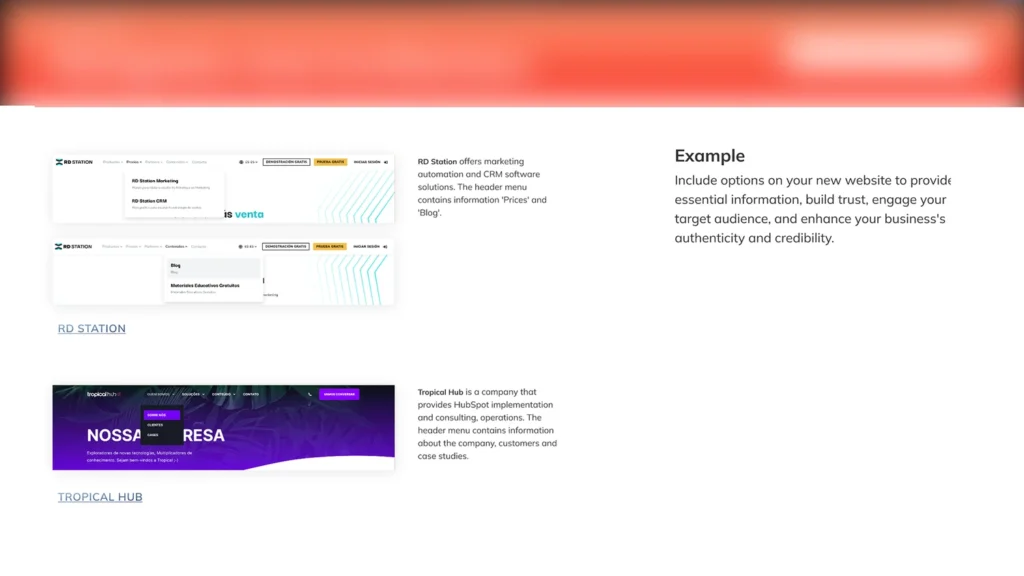
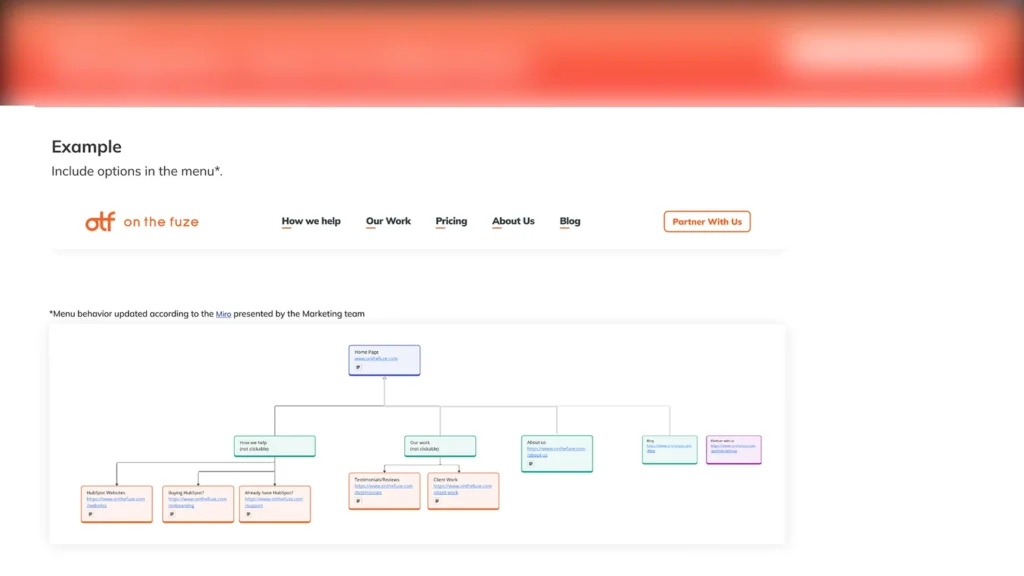
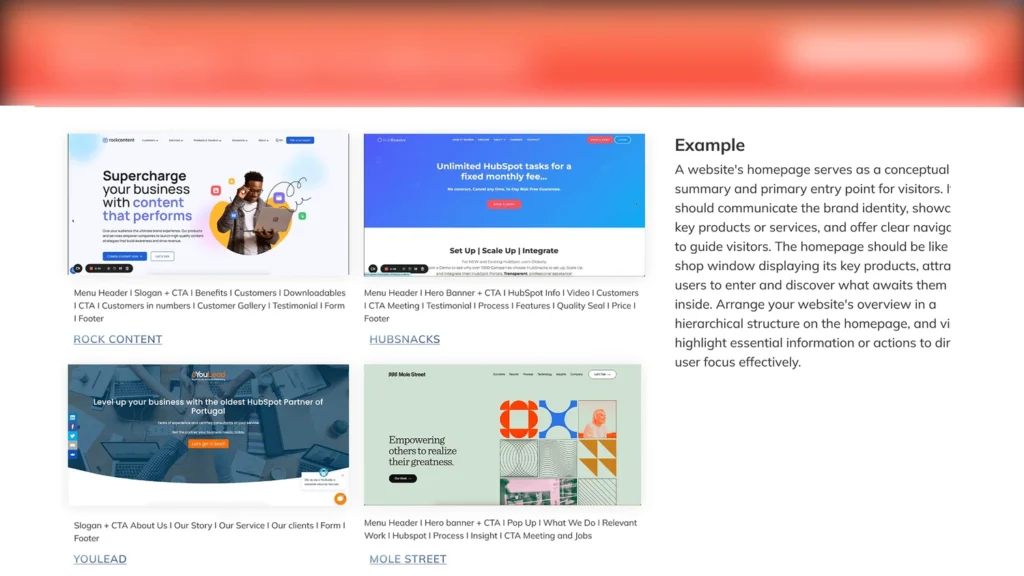
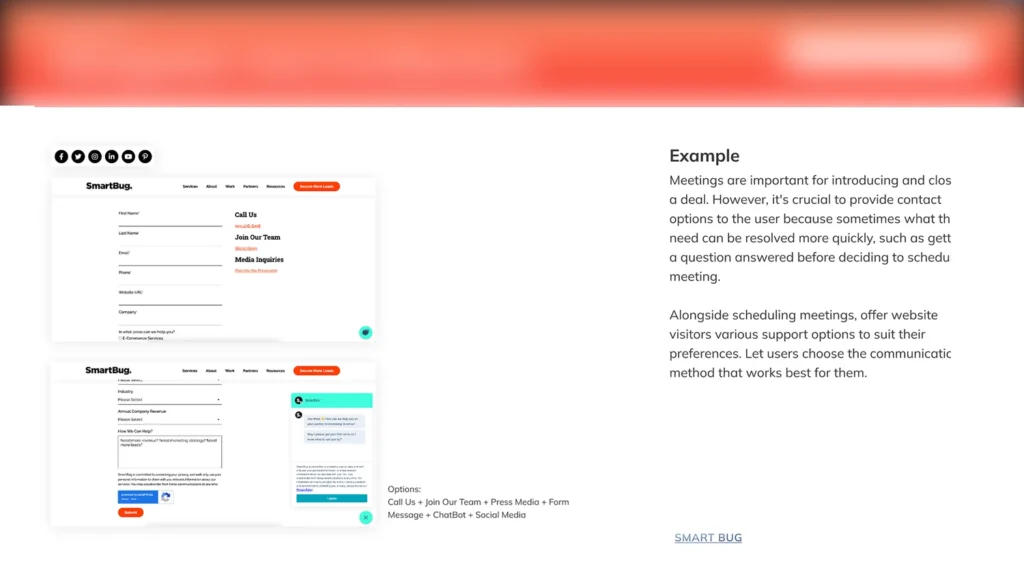
Por fim, demonstramos visualmente como aplicar melhorias em UX/UI. O objetivo principal aqui foi tornar as recomendações o mais práticas possível:
➡️ Emphasize the positive
➡️ Avoid usability jargon
➡️ Use practical examples rather than identifying areas for general change
Uma auditoria de UX/UI não é a solução para todos os problemas de um site, mas é altamente eficaz quando as recomendações são implementadas na fase de redesign. Veja a auditoria completa abaixo.