01/ Princípios de design
Uma ferramenta que garante consistência em todas as etapas do processo de criação de produtos digitais: prototipagem, desenvolvimento e controle de qualidade por meio de uma vasta biblioteca de componentes.
Com uma equipe de design orientada pelos valores da empresa, precisávamos devolver um sistema de design que seguisse esses mesmos padrões:
Crescer sempre em todos os sentidos
Compartilhe conhecimento e não tenha vergonha de fazer perguntas. Quando fazemos isso, todos crescemos juntos.
Valor empregado no design system: Escalabilidade. Um único processo que se adapta a várias marcas e vários projetos.
Fazemos o que dizemos que vamos fazer
Faça uma boa estimativa das tarefas e marque os horários correspondentes no calendário. Levante a mão o mais rápido possível se você perceber que, por qualquer motivo, não conseguirá entregar a tarefa no prazo.
Valor empregado no design system: Agilidade e consistência para realizar mais tarefas em menos tempo.
Nós nos apoiamos uns aos outros
Esteja ciente das perguntas que podem surgir nos canais do Slack e das demandas de seus colegas de equipe. Seja proativo ao oferecer suporte e trabalhe com eles para encontrar uma solução melhor.
Valor empregado no design system: Empatia e acessibilidade. A chave para um produto que pode ser usado por todos.
Deixamos nossos egos atrás da porta
Esteja aberto a evoluir seu projeto com base no feedback de outras pessoas, equipes e clientes.
Valor empregado no design system: Eficiência. Ouça o feedback dos clientes, dos usuários e da equipe para obter atualizações constantes.
02/ Pesquisa e planejamento
Com clientes em todo o mundo e de diferentes setores, a empresa em questão tem uma grande demanda a atender. Cada cliente tinha um número diferente de projetos. Quanto mais clientes e projetos a empresa conquistava, menos tempo as partes interessadas tinham para se aprofundar em cada um deles.
• Inconsistência entre o protótipo e o produto final
• Horas desperdiçadas em tarefas simples
• Falta de comunicação entre as equipes
• Tempo de entrega afetado
A fase de crescimento em que a empresa se encontrava, combinada com a identificação dessas áreas de melhoria, foi o momento ideal para redesenhar e unificar seus processos internos. Naquele momento, a empresa tinha apenas dois designers e não havia um processo alinhado entre eles e as outras equipes. Cada designer trabalhava e entregava projetos de forma diferente. A empresa já estava planejando expandir suas equipes, inclusive a equipe de design.
• Otimizar e alinhar os processos internos
• Melhorar a comunicação com os clientes
• Melhorar a comunicação e a agilidade entre as equipes
• Ganhar tempo para a inovação - com menos tempo dedicado à criação de protótipos
A ideia discutida pela dupla de designers foi apresentada diretamente ao CEO, que rapidamente aceitou a proposta. Com a ideia aprovada, os designers se reuniram com equipes multidisciplinares para apresentar as vantagens do DS e fazer com que as equipes entendessem seus requisitos e alinhassem as expectativas.
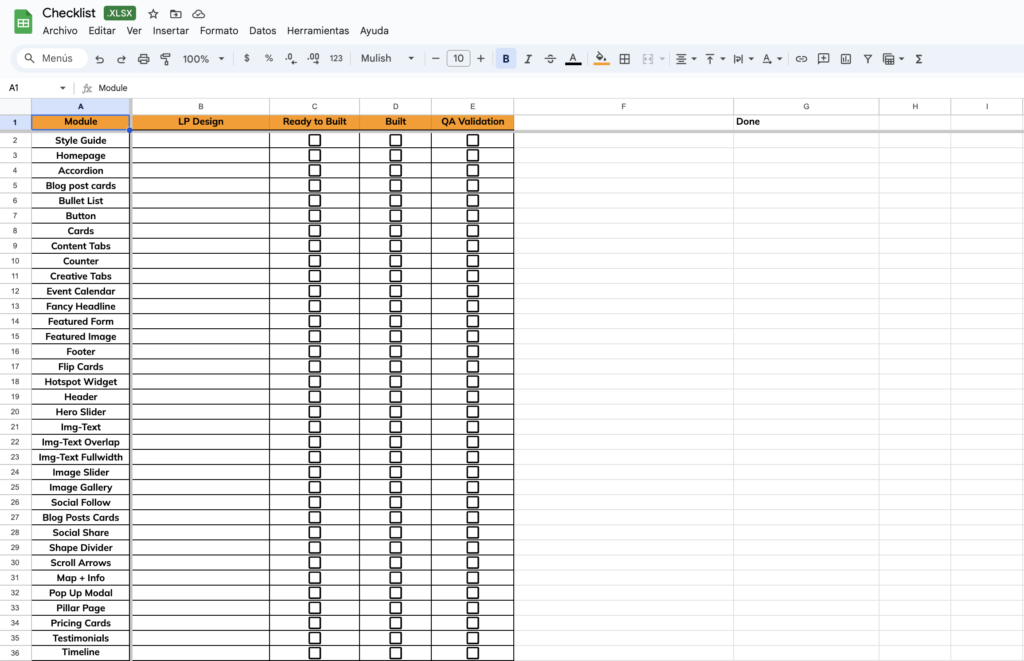
Com toda a equipe a bordo da ideia, foi feita uma ampla análise dos principais projetos realizados até então, para entender quais componentes se repetiam mais. Eram eles que iríamos criar no DS.
Todos os projetos do ano anterior foram revisados. As principais referências de sistemas de design de outras empresas também foram analisadas. A partir dessa análise, criamos uma lista de verificação dos componentes que nos ajudariam a criar nosso DS.

Uma curiosidade: Como uma dupla de designers, já havíamos começado a trabalhar em um esboço de um sistema de design, mas como não conhecíamos todo o processo, o projeto acabou ficando inacabado. No entanto, essa experiência foi um aprendizado valioso. Aprendemos que todas as equipes precisam estar envolvidas e que é necessário revisar determinados estágios com antecedência, como o Inventário de Componentes.
➡️ Dê uma olhada no sistema de design “sketch” de Design System que havíamos criado.
03/ Desenvolvimento do Design System
3.1 Style guide
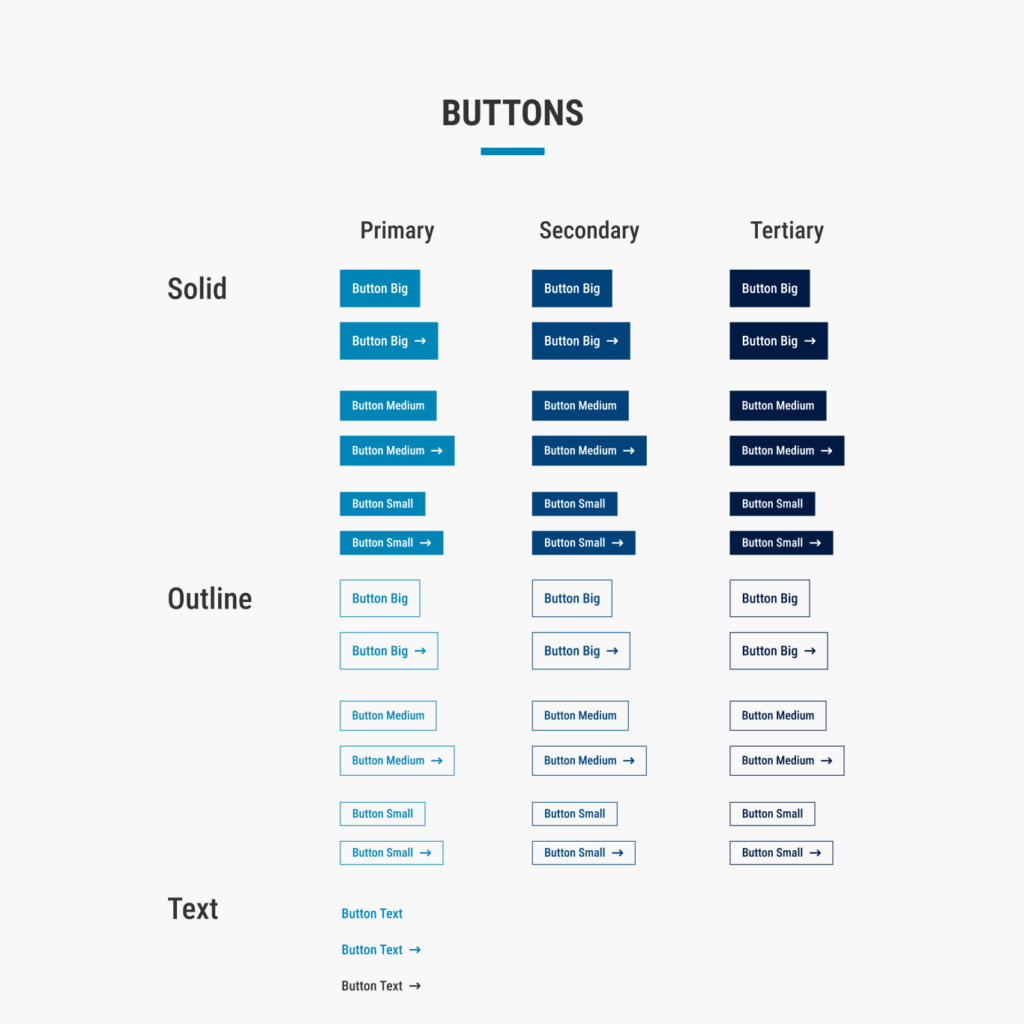
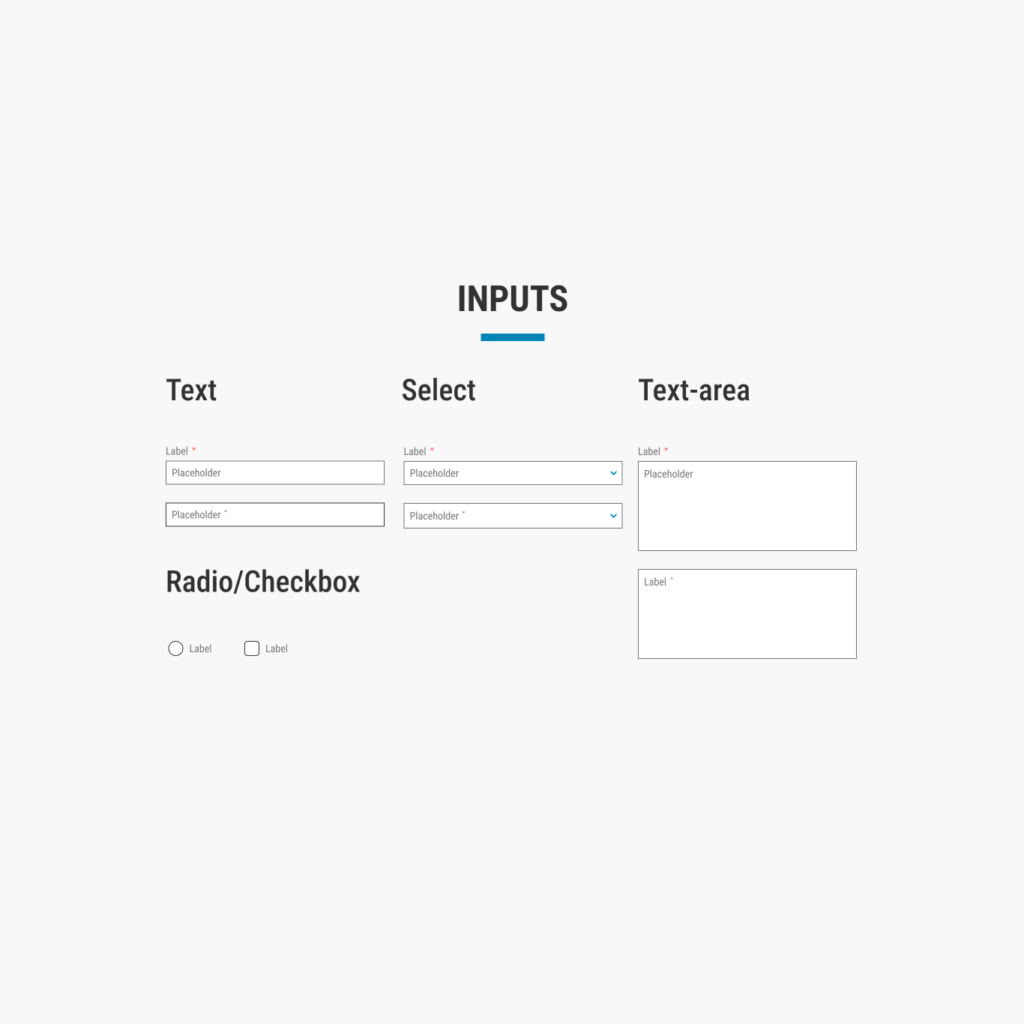
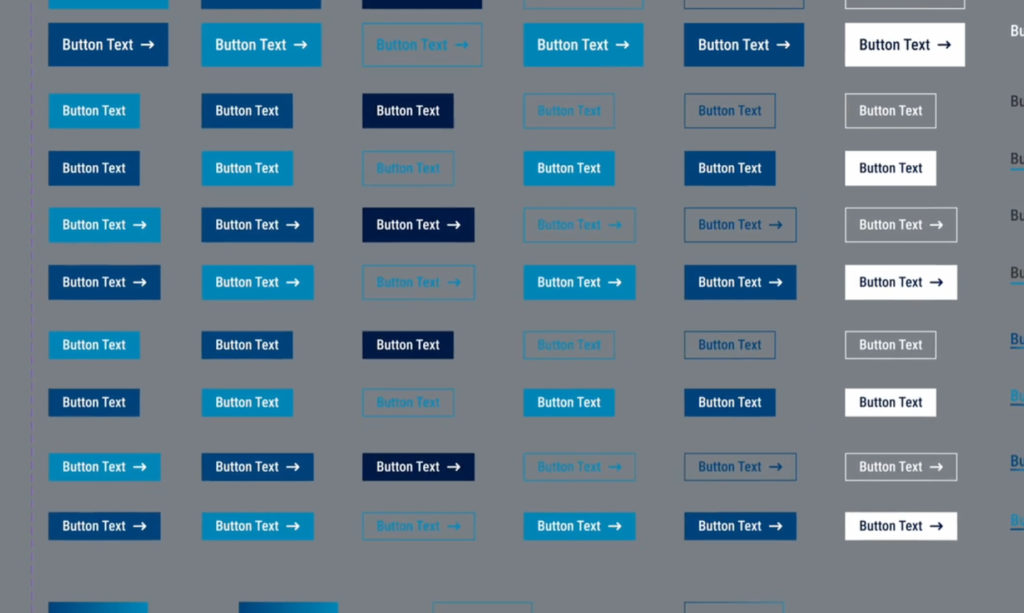
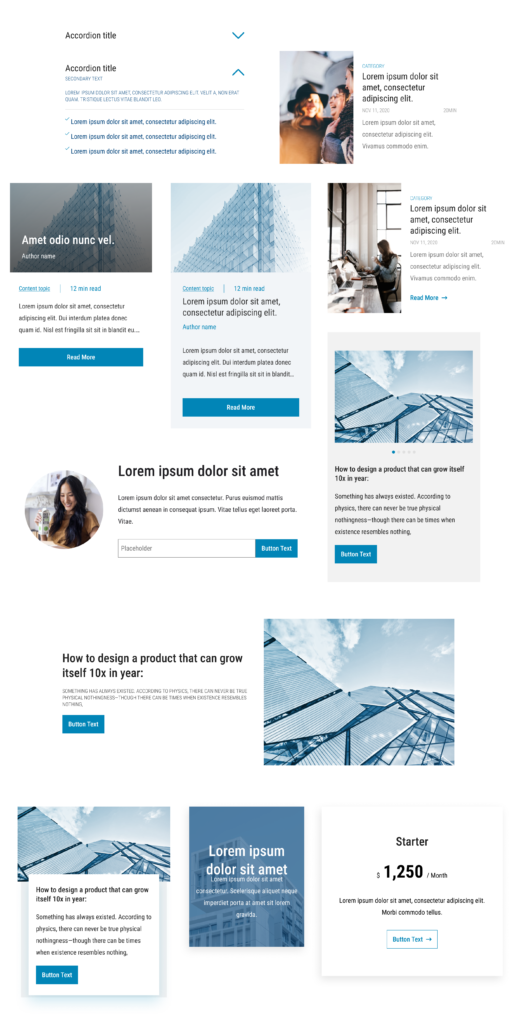
Com os valores do sistema de design e a lista de verificação de componentes, era hora de criar o inventário de componentes visuais e interativos. Basicamente, era hora de definir os estilos ou padrões visuais que seriam replicados em todo o sistema de design. Essa etapa envolve a catalogação detalhada dos principais elementos, como botões, ícones, tipografia, paletas de cores e padrões de interação.
Depois que o guia de estilo foi aprovado no Design, era hora de replicá-lo no Front End. Portanto, a equipe de design passou o projeto para a equipe de desenvolvimento, que implementou o sistema básico para garantir a consistência e a evolução contínua dos componentes.
3.2 Design Atômico
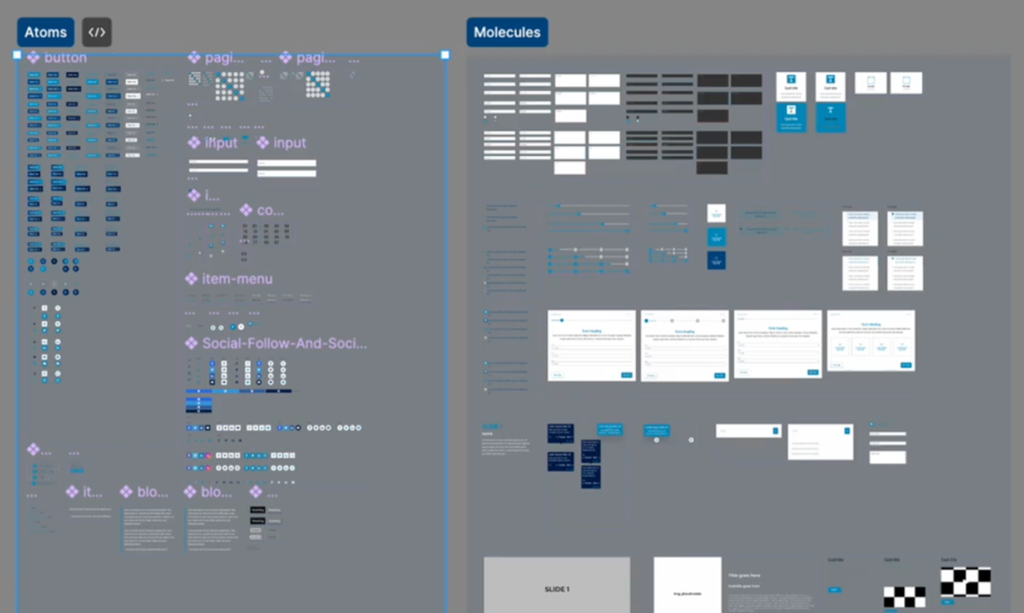
O design system foi baseado no conceito de design atômico, que envolve a criação de interfaces desde os menores elementos até os mais complexos.
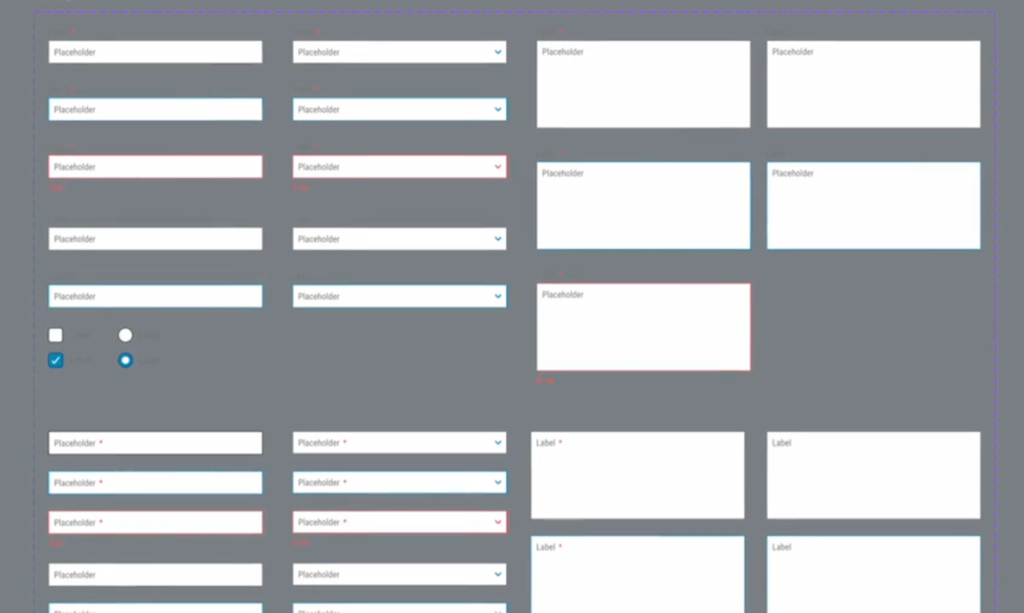
➡️ Começamos definindo átomos: elementos básicos, como rótulos de formulários, campos de texto ou botões.
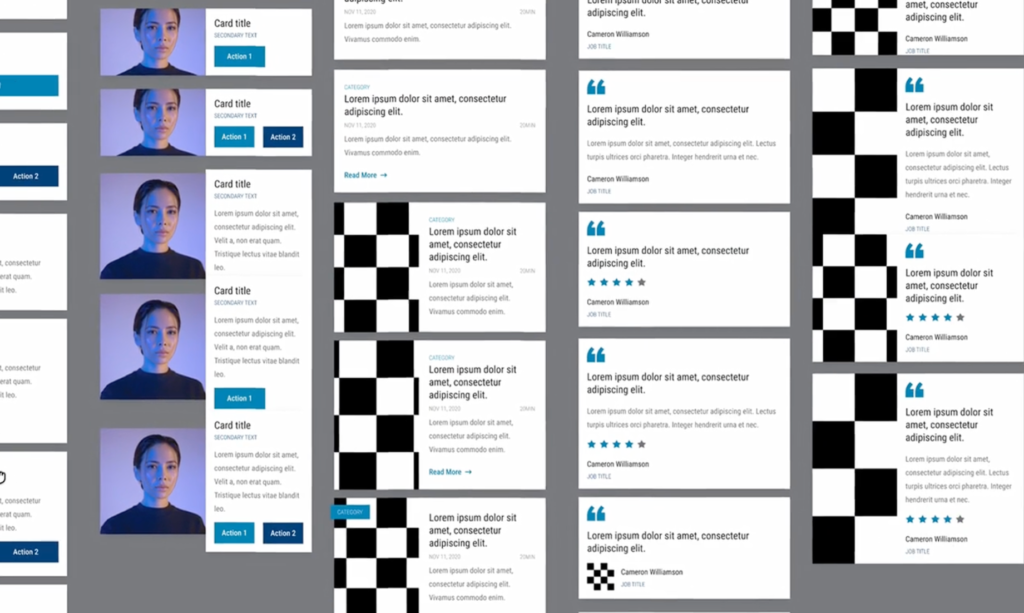
➡️ A partir desses átomos, formamos moléculas: combinações simples de átomos, como um cartão de usuário composto por uma foto de perfil, um rótulo e um botão.
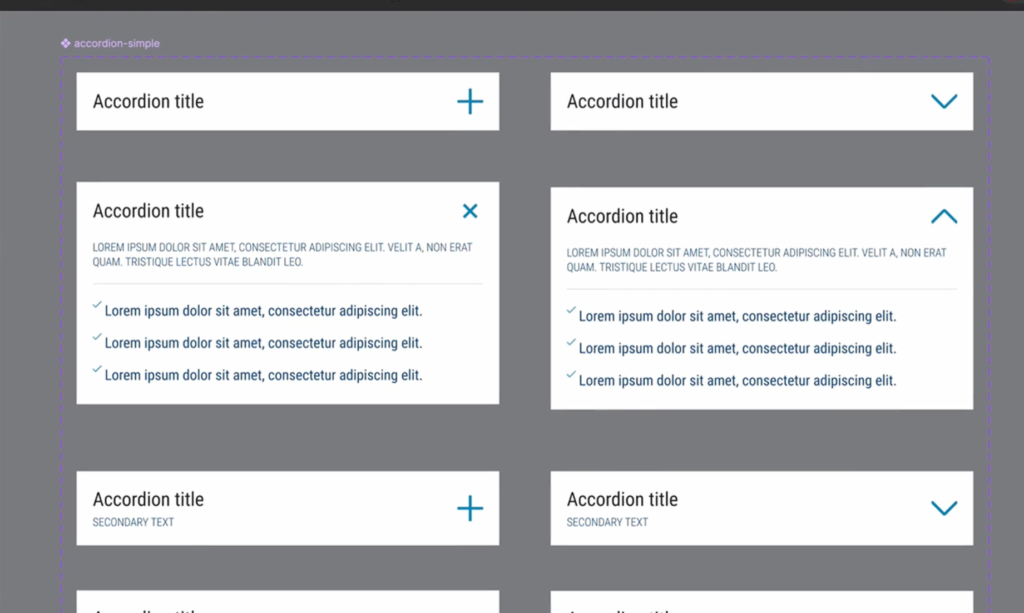
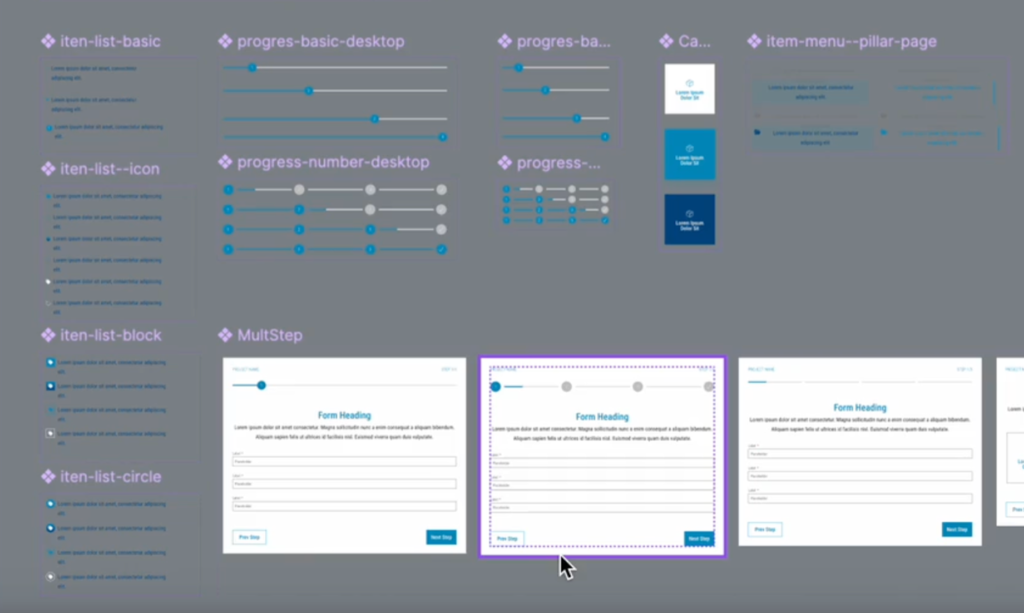
➡️ Em seguida, unificamos as moléculas para criar organismos: componentes mais complexos, como cabeçalhos, cartões de produtos e seções de navegação.
➡️ Finalmente, dos organismos, nós construimos layouts: estruturas de design sem conteúdo específico, demonstrando a estrutura subjacente do conteúdo.
Esse sistema hierárquico garante a consistência, a reutilização de componentes e a facilidade de manutenção do sistema de design.
3.3 O processo de mentoria e a gamificação
Um sistema de design é um trabalho árduo e um esforço de equipe. Para nos apoiar nessa missão, contratamos e treinamos novos designers. Foi assim que a equipe de design cresceu a partir de uma dupla. Criamos um programa de mentoria para acelerar o aprendizado sobre os processos internos da agência e as principais ferramentas (Figma e HubSpot). Ao final de cada mentoria, conseguimos dividir as tarefas de criação de cada componente do sistema de design entre os novos designers.
O processo de gamificação consiste em três estágios principais:
1️⃣ Defining objectives and users: understanding the game’s objectives and player behavior.
2️⃣ Defining game mechanics: understanding how players interact, creating elements such as rules and rewards.
3️⃣ Implementation and monitoring:to guarantee or optimize the rules in order to achieve the objectives.
➡️ 1️⃣ Como os usuários se comportam:
The hiring process followed a structured pattern: HR defined the profile of the candidates and carried out a psychological analysis after the vacancy had been advertised. Then the lead designer and mentor evaluated the CVs and portfolios and conducted a technical test. The final decision was based on these stages. For the cycle of interviews, hiring and mentoring to work properly, it was important to maintain a balance between HR and the designers.
The Mentor Designer was responsible for creating the mentoring for the mentee, with clear objectives and a focus on engagement. With many years of experience in the company, the mentor knew the processes well and could teach them easily. He maintained harmony in the process, adapting to the different profiles of the mentees, which required flexibility. The mentor also had the power to decide, at the end of the sixth week of mentoring, whether the mentee should remain in the team or not.
The mentor offered guidance, but it was up to the mentee to decide how to use it, taking responsibility for facing and resolving the challenges. The mentee, who experiences the greatest level of tension, sets the pace of the mentoring, moving forward, pausing or moving backwards according to their progress in the tasks. Success would depend on their ability to learn and apply, with the reward of graduating at the end of the third month, or not.
➡️ 2️⃣ Como os usuários interagem

➡️ 3️⃣ Implementação e monitoramento
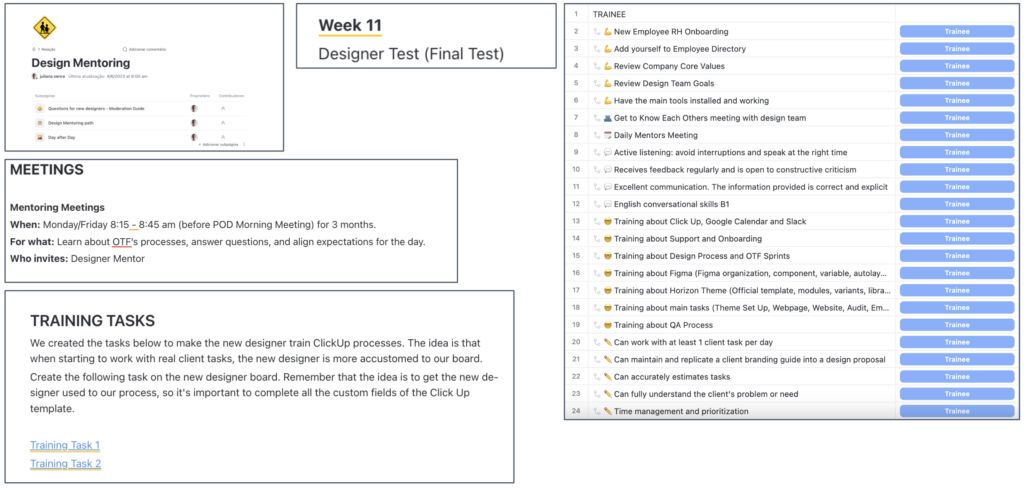
↪ Mandatory daily sessions between mentor and mentee, teaching processes, tools and tasks.
↪ Meetings at the end of the day for questions or feedback, not mandatory.
↪ Every week, the mentee received an email with a study plan.
↪ Before real tasks, the mentee completed 2 tests.
↪ They had to complete 3 courses at HubSpot and pass a final exam to be hired.
↪ A checklist with gradual challenges unlocked soft and hard skills.
↪ The program lasted 3 months, with final feedback on the sixth week.
↪ Mentors met monthly to review the strategy.
A implementação desse processo acelerou o crescimento das equipes, expandindo a equipe de design para até 8 membros, todos altamente especializados nos processos da empresa, no Figma e na plataforma HubSpot.

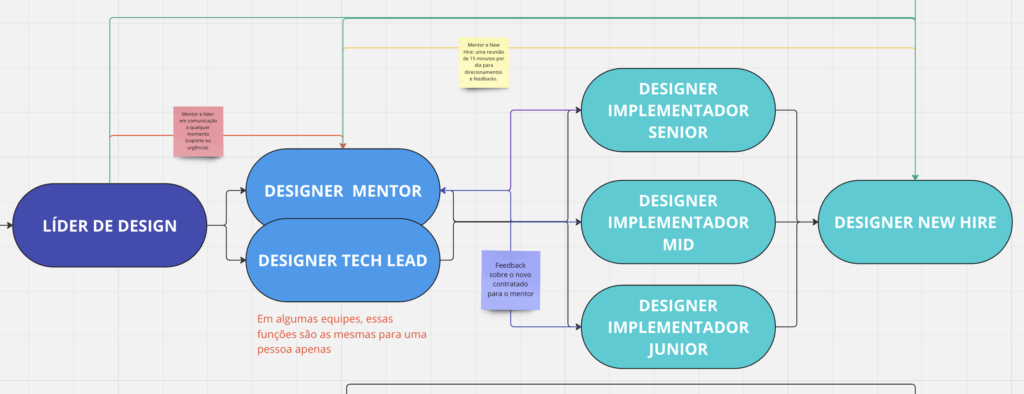
3.4 O Time
No total, oito designers passaram pelo processo de orientação, nem todos graduados. A equipe de design, que costumava ser uma dupla, agora tem um total de
➡️ 1 Designer Lead
➡️ 1 Designer Ops and Mentor
➡️ 1 Senior Designer
➡️ 3 Full Designers
➡️ 2 Juniors Designers
Where:
➡️ Designer Lead: Led the team in the creation and evolution of the design system, defining the strategy and aligning the work with the business goals.
➡️ Designer Ops and Mentor: Managed the scalability of the team and the design system, focusing on processes, documentation and promoting the adoption of the system in the company.
➡️ Senior Designer: Acted on complex decisions and reviewed the work of the full and junior designers.
➡️ Full and Junior Designers: Supported the construction of components, made adjustments under supervision, improved their skills and identified improvements to the system.
My role here was multiple: Senior Designer (2020, 2021 and 2022), when we presented the idea, planned and implemented; Mentor, when we started to grow the team (2022, 2023, 2024); Designer Ops (2022, 2023, 2024) when we scaled the DS into template formats, educated the teams and focused on business improvements and innovations.
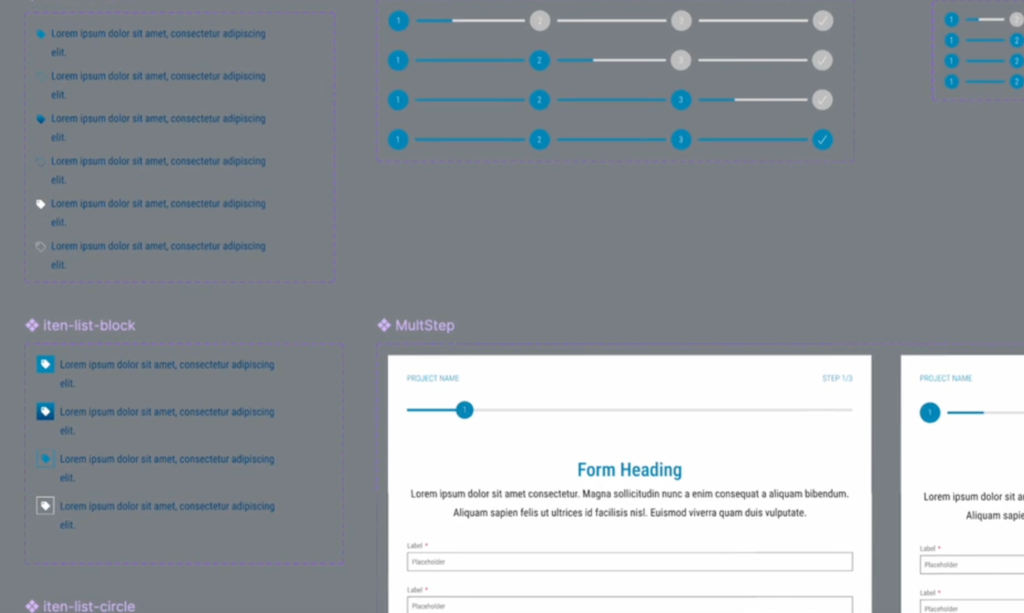
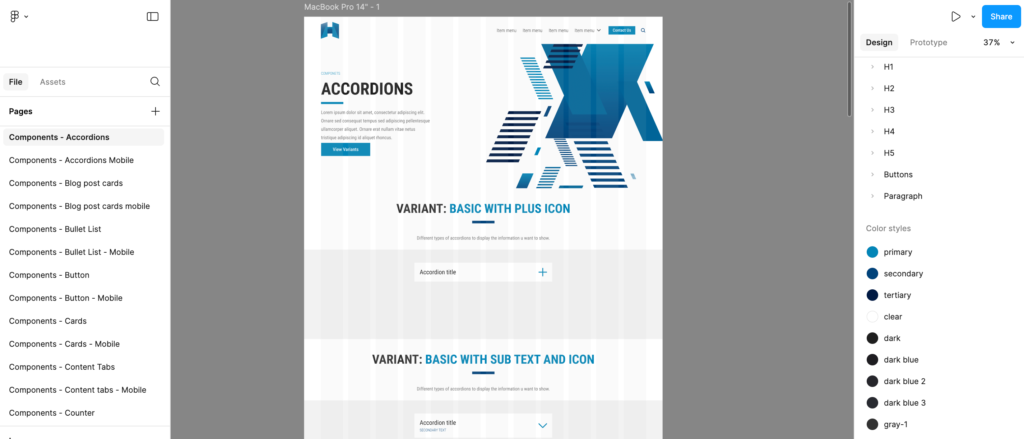
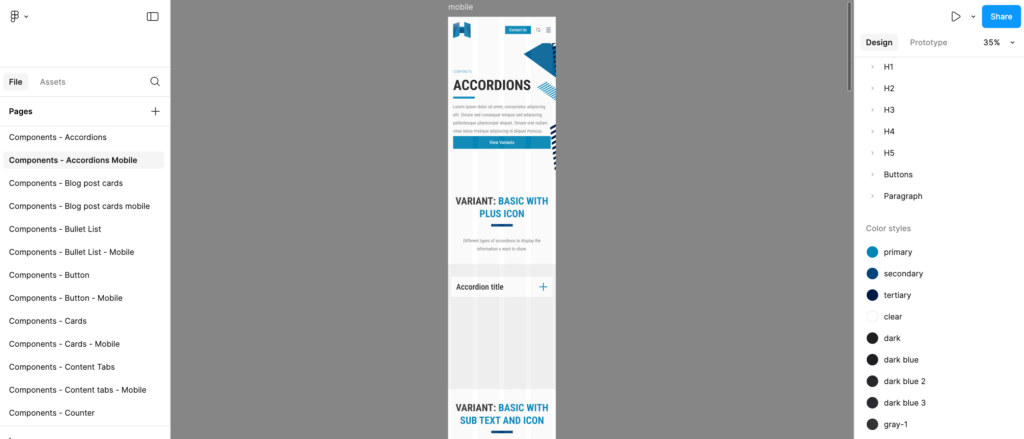
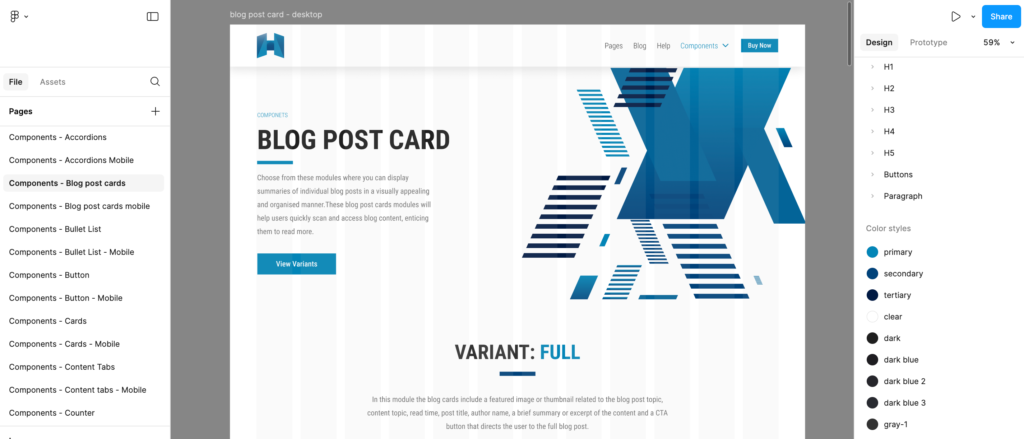
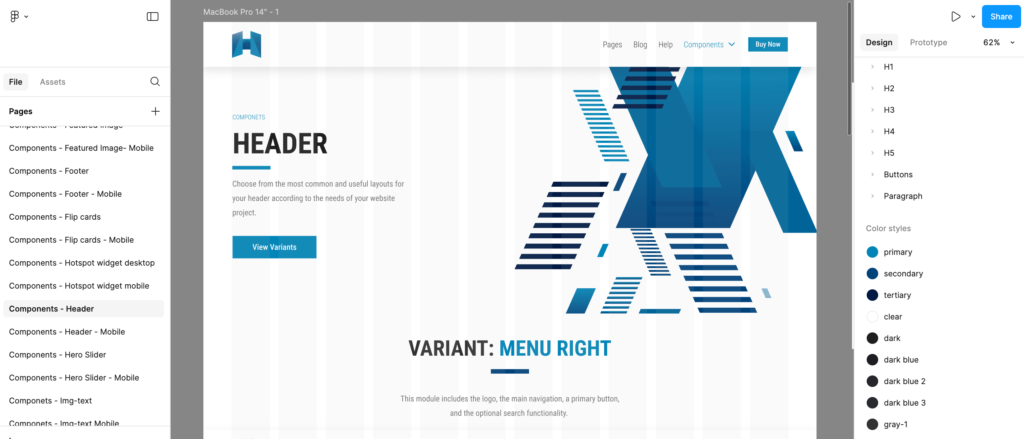
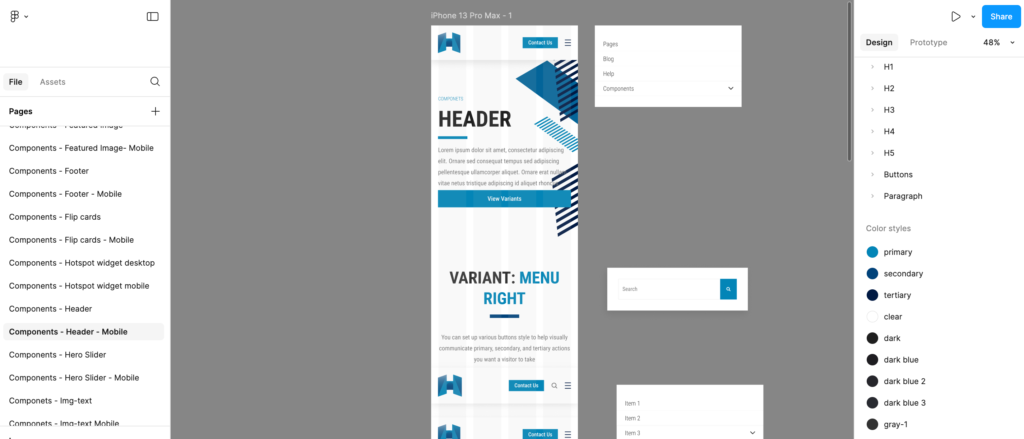
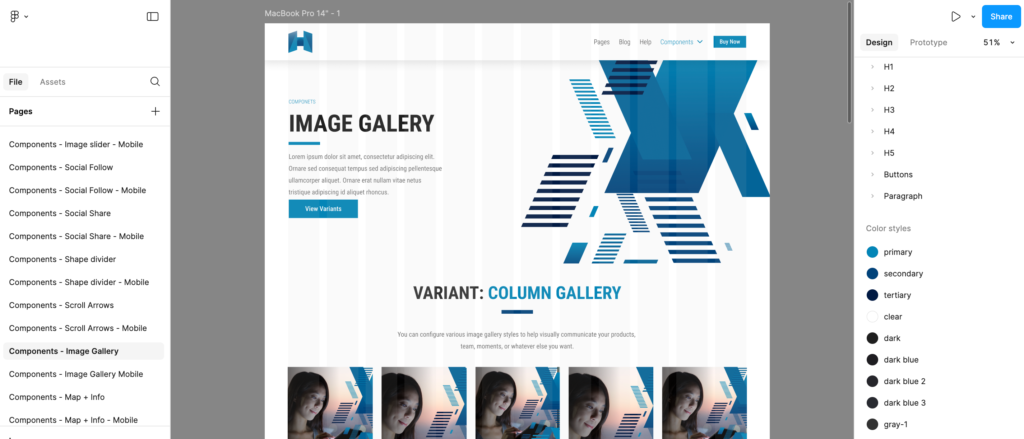
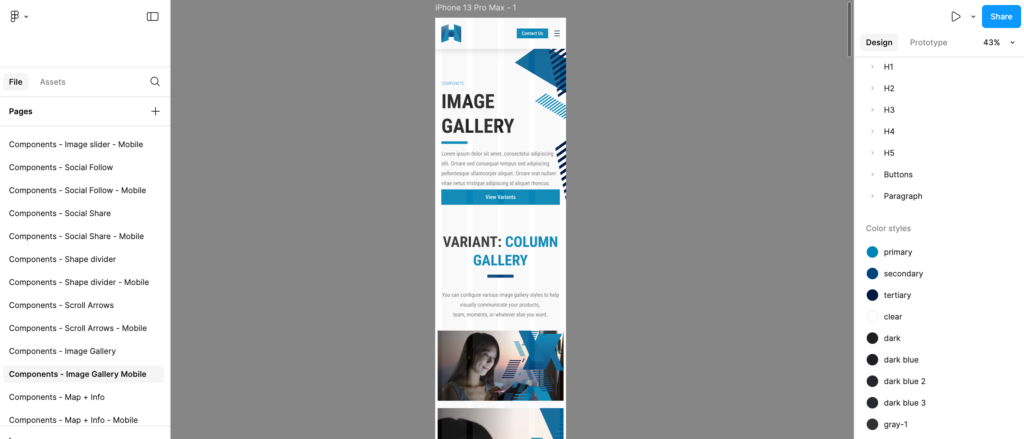
3.5 Componentes
Foram criados 35 componentes e pelo menos 175 variações, versões para desktop e dispositivos móveis, apresentadas em uma página para cada componente.


3.6 Documentação para uso interno
Foram criados dois tipos de documentação. O primeiro foi um guia que mostrava como usar os componentes do Figma em cada projeto, contendo diretrizes e práticas recomendadas para garantir a aplicação correta em diferentes contextos. O segundo foi um repositório detalhado de cada componente e suas variações. A documentação era atualizada após cada aprovação final de controle de qualidade dos componentes em desenvolvimento. Esse processo definiu com precisão as estruturas e os padrões dos elementos.
3.7 HandOff
Além de implementar o sistema de design, também estabelecemos um processo de HandOff que tinha de ser rigorosamente seguido pela equipe de design. O HandOff consistia em entregar o arquivo Figma para a equipe de Front-End, organizada da seguinte forma:
Thumb: Página de capa para exibir o nome, o logotipo do cliente e o tipo de projeto (site, páginas de destino, blog, página pilar, e-mails, módulos personalizados etc.)
To Dev: a seção em que os desenvolvedores podem encontrar o guia de estilo completo, juntamente com as imagens, os ícones, os componentes e as especificações usados no projeto.
🖍️ Style Guide: Style guide with Logo, Typography (Desktop and Mobile), Colors (Primary, Secondary, Tertiary, Text Colors, Alert Colors, Complementary Colors, Opacity, Gradients, Grayscale), Shadows, Blur, Spacing, Maximum Content, Buttons (Primary, Secondary, Tertiary, in Small, Regular, and Large versions), Forms (Text, Select, Message Text Area, Radio, and Check), in their Default, Focus, and Error versions.
📥 Resources: All the icons, images, and backgrounds used in the prototype.
🧬 Components: All components and their variants, organized by Atoms, Molecules, Organisms, and Layouts.
📐 Specs: An anatomy of the components in more detail, showing especially the spaces in different resolutions.
Design: Designs aprovados para todo o projeto (página inicial, sobre nós, páginas de destino, blogs, etc.)
Não aprovado: Designs não aprovados pelo cliente, para consulta posterior, se necessário.
Esse mesmo arquivo seria minuciosamente revisado pela equipe de controle de qualidade, servindo como o principal critério para a aprovação do projeto em desenvolvimento. Portanto, os designers precisavam garantir que todos os detalhes do arquivo Figma estivessem corretos, pois ele funcionava como o guia definitivo para a aprovação final e a entrega ao cliente.
Os gerentes de projeto também precisavam estar cientes dessa nova estrutura, pois era necessário informar aos clientes que, a partir de então, a equipe de design precisaria criar um guia de estilo detalhado antes de iniciar o protótipo principal. Esse processo acrescentou uma nova etapa no início dos projetos, garantindo a consistência na entrega.
3.8 Treinamento da equipe
O treinamento foi talvez a parte mais agradável. Estávamos todos muito animados por termos concluído uma tarefa árdua que havia durado tanto tempo. A equipe se sentiu consolidada, unida e forte. O treinamento realmente serviu como um selo de que havíamos concluído uma etapa importante, não apenas para a empresa, mas também para nossas carreiras.
Conseguimos fazer a empresa crescer, expandir a equipe e consolidar um processo, tudo isso mantendo-nos fiéis aos valores da empresa. Foi um sentimento de orgulho compartilhado por todos, bem ali naquela tela do Zoom.
O objetivo do treinamento era garantir o uso correto e eficiente do novo sistema, tanto do Handoff quanto do sistema de design. A equipe foi apresentada aos princípios dos componentes, como aplicá-los a diferentes projetos e como entregar um projeto entre design e front-end. Esse treinamento contou com a participação das equipes de design, desenvolvimento de front-end e controle de qualidade.
Foram fornecidos materiais de referência e guias de usuário detalhados para referência contínua. O primeiro feedback foi coletado, e sentimos que as equipes estavam animadas e confiantes por finalmente terem um processo padronizado.

3.9 Implementação gradual em modelos
A vasta biblioteca de componentes nos permitiu criar mais de 20 modelos oficiais, incluindo páginas de destino, blogs, páginas de pilar, sites completos e outros produtos. Isso facilitou ainda mais o trabalho diário das equipes. Esses modelos podem ser selecionados pelo cliente para serem trabalhados da forma como foram apresentados ou adaptados de acordo com as necessidades do projeto.
04/ Metricas
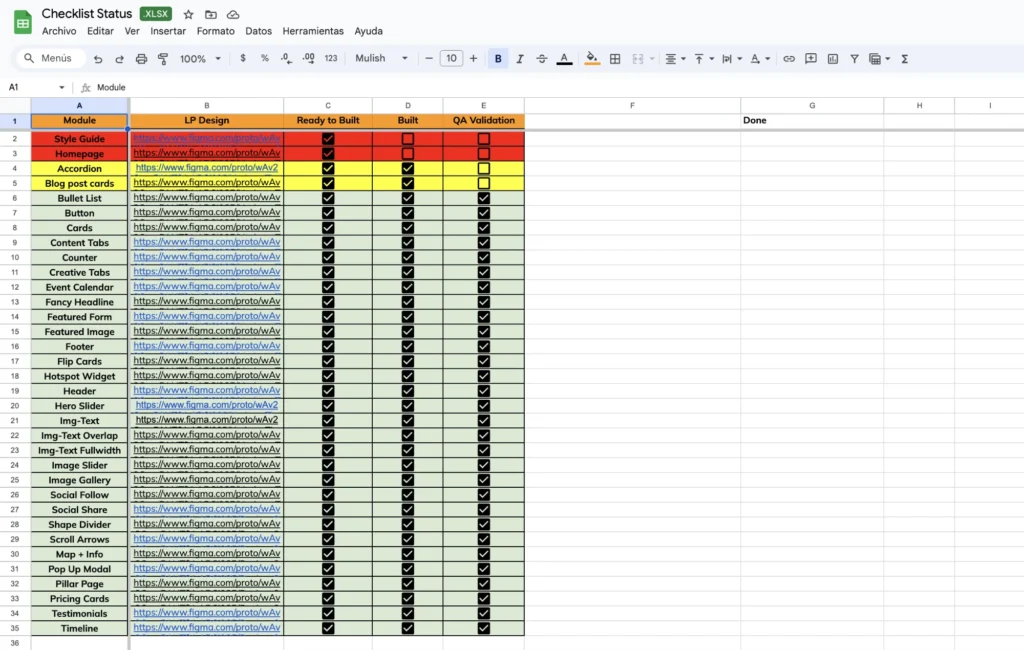
📈 O crescimento da equipe foi a primeira métrica mensurável. A expansão das equipes de design e desenvolvimento forneceu os recursos necessários para atender a novos clientes e adotar totalmente os novos sistemas: o sistema de design e o processo Handoff.
📈 Ao mesmo tempo, monitoramos a expansão da carteira de clientes e avaliamos a satisfação com as entregas, que se tornaram mais consistentes e aprimoradas.
📈 A implementação dos novos sistemas foi monitorada por meio de uma cuidadosa revisão mensal, realizada projeto por projeto. Sempre que os processos não eram aplicados corretamente, uma etiqueta de “Não Qualidade” era adicionada ao projeto, e os responsáveis eram notificados.
📈 As horas gastas em cada tarefa foram meticulosamente registradas, o que nos permitiu avaliar se o sistema de design estava realmente otimizando o tempo de produção.
📈 O número de tarefas concluídas por semana aumentou, e em menos tempo, como resultado direto do novo sistema, que simplificou os fluxos de trabalho e melhorou a comunicação entre as equipes.
📈 Com maior eficiência nas entregas, as equipes puderam se concentrar em inovações, que agora também serviam como critério para receber o bônus mensal.
05/ Evolução e manutenção
Um sistema de design é um organismo vivo, continuamente revisado e atualizado de acordo com seu uso e com o feedback que recebe, tanto externo (clientes e usuários) quanto interno (equipe).
Foi criado um espaço interno para relatar bugs e melhorias, para ajustar e refinar os componentes existentes, garantindo sua relevância e eficiência. Com base nesses relatórios, as tarefas são criadas e distribuídas. O DS é constantemente atualizado para atender às demandas emergentes; novos componentes, variáveis e modelos são criados ou ajustados constantemente pelas equipes.