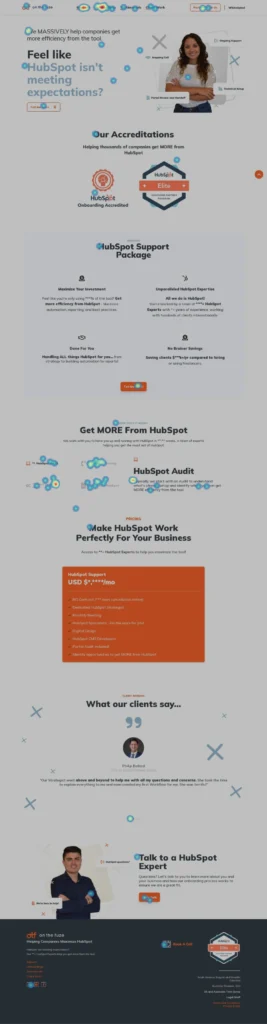
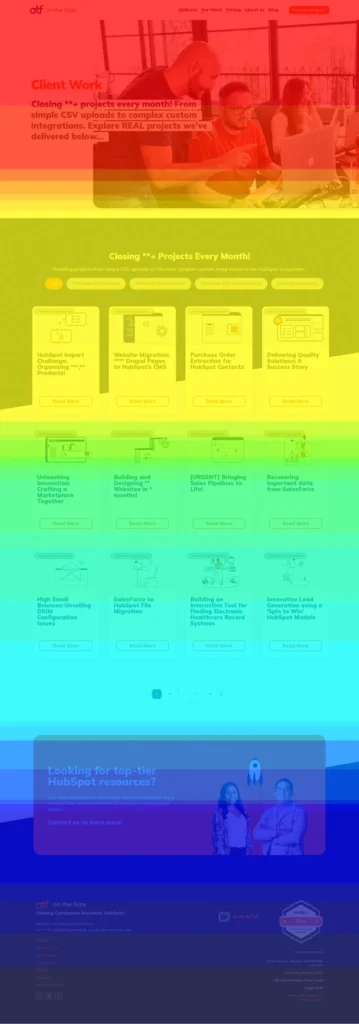
In 2023, the company transitioned from offering a White Label service to an “Onboarding and Support” service.
Before, in the White Label service, the company was hired by another company, where it didn’t sign off on its own work. Now, in the “Onboarding and Support” service, the company has direct contact with the client, increasing the possibility of sales since it plans and monitors the client’s performance through the Hubspot platform. The website then needed a makeover, both content and visual, to communicate this migration.
The “Onboarding and Support” services consist of: first, the company offers detailed support on the HubSpot platform, ensuring that the client becomes familiar with and understands all the CRM possibilities available. This process is called “Onboarding”. It’s like an introduction to the platform. They are offered basic services and nothing customized, based on templates generated by the company and chosen by the client. The company then goes deeper into the platform with the client. The client has access to 100% customized services such as the creation of websites, blogs, landing pages, e-commerce, email marketing, migrations, among others, are offered in this second process, called “Support”.
01/ Objective
Before starting the design audit, the marketing team presented us with the following company and user objectives, which were to be taken into account during the audit:
🎯 Company Objectives:
➡️ Increase Sales and Conversions: Maximize sales of the services offered by the company on the website. Indicators: Conversion rates, sales volume.
➡️ Improve Brand Recognition: Increase visibility and positive perception of the brand in the market. Indicators: Social media engagement metrics, website visits, brand mentions.
➡️ Retain Customers: Keep current customers engaged and satisfied during the Onboarding process to continue the workflow in the Support process. Indicators: Retention rate and customer feedback.
🎯 User Objectives:
➡️ Find Relevant Services: Facilitate the search and discovery of products or services that meet the users’ needs.
Indicators: Average search time, search success rate, user satisfaction.
➡️ Obtain Clear and Detailed Information: Quick and easy access to detailed information about products or services.
Indicators: Bounce rate, time spent on product pages, number of pages visited per session.
➡️ Access to first contact with the sales team: Provide efficient contact channels to resolve inquiries and prospect clients.
Indicators: Number of meetings scheduled through the site, satisfaction with customer service, effective resolution of inquiries.
The aim of the audit was, therefore, based on the evidence found, to provide actions for the Marketing team to prepare the briefing for the Design team, keeping both the company’s and users’ objectives in mind. The audit would, at the same time, help both the Marketing and Design teams strategically plan the redesign of the company’s website.
In other words, the company’s and users’ objectives would serve as the guide for the audit, and the audit would be the main guide for the redesign project.
02/ Tools
Heuristic analysis helped us identify areas for improvement on the company’s current website, based on the best UX/UI practices predetermined by Nielsen.
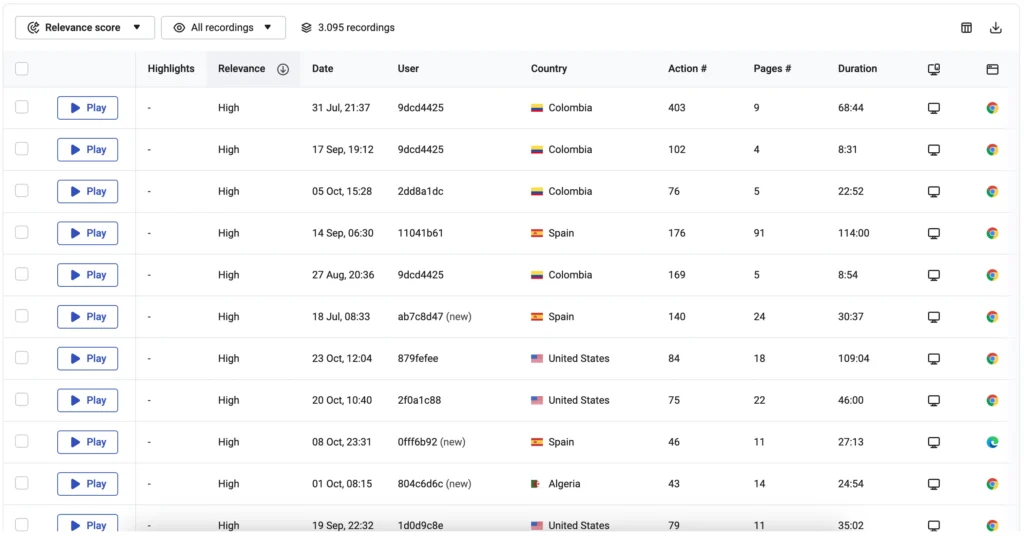
The Hotjar platform enabled us to offer improvement recommendations based on data generated by users themselves as they interacted with the site, detecting patterns, clicks, and points of abandonment.
Together, although they don’t solve all of the site’s problems, they can answer some key questions:
➡️ What works and what doesn’t on the current site?
➡️ What does the data tell us about users’ needs?
➡️ What can we improve in the redesign of the current site?
➡️ What should we not repeat in the redesign of the current site?
03/ Criteria Definition
With the objectives defined, we knew what kind of information we needed. We then defined the audit criteria that would help us gather this information.
Based on Nielsen’s 10 pre-established criteria:
1️⃣ Visibility of system status;
2️⃣ Match between the system and the real world;
3️⃣ User control and freedom;
4️⃣ Consistency and standards;
5️⃣ Error prevention;
6️⃣ Recognition rather than recall;
7️⃣ Flexibility and efficiency of use;
8️⃣ Aesthetic and minimalist design;
9️⃣ Error recovery;
1️⃣0️⃣ Help and documentation.
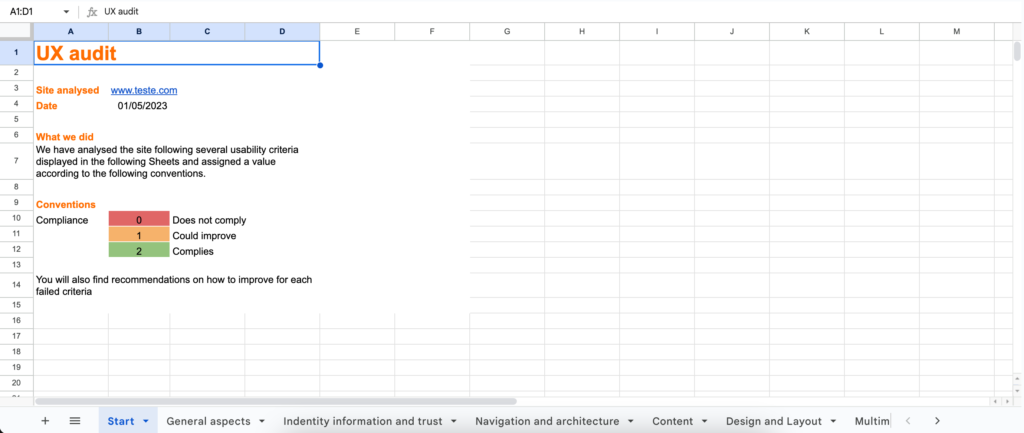
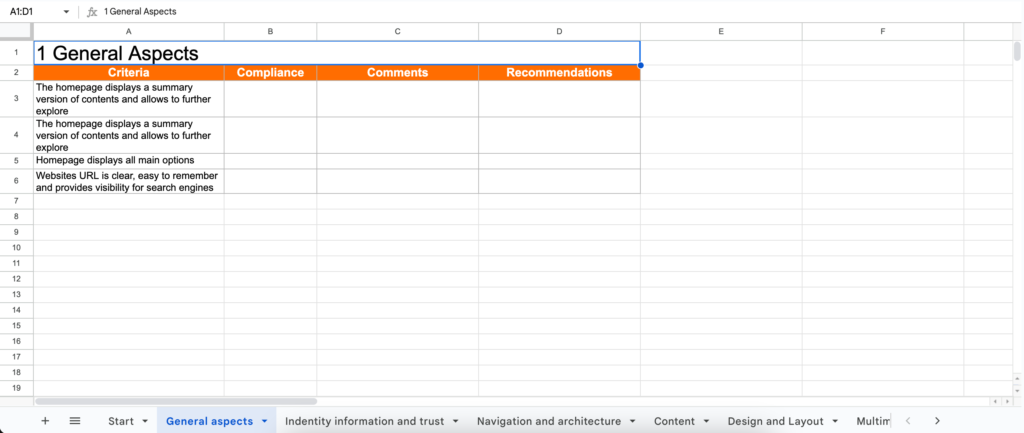
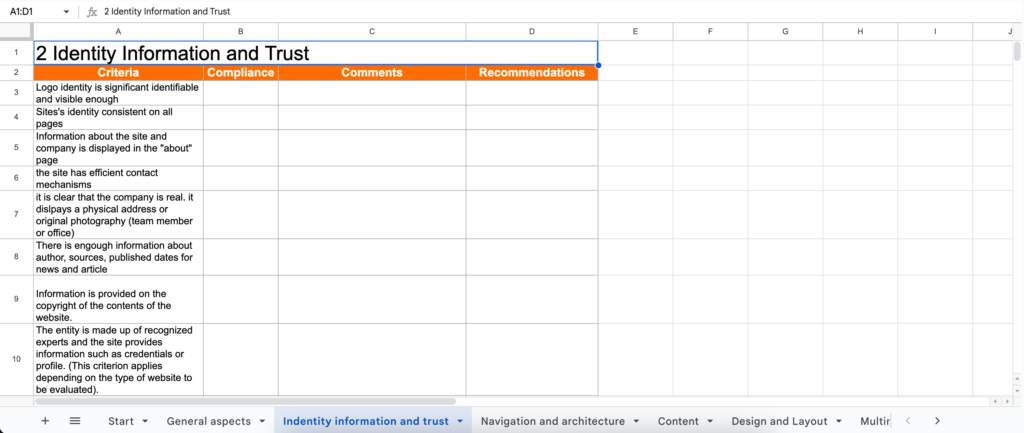
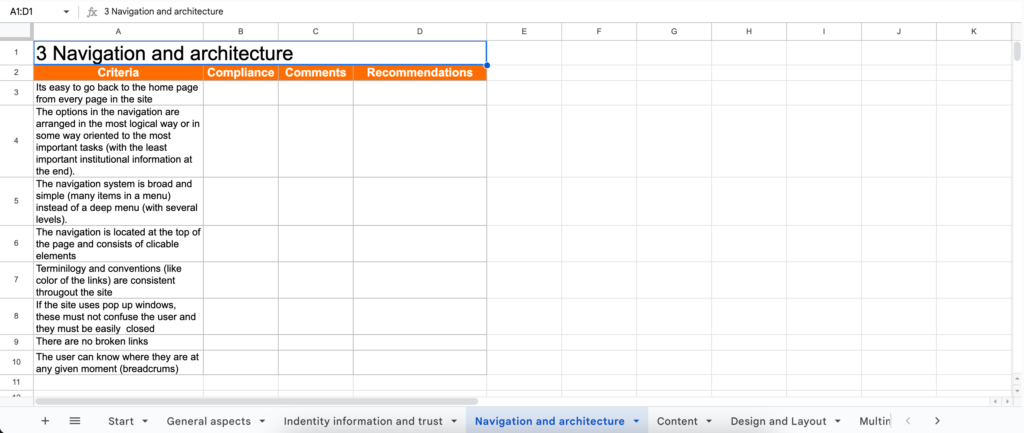
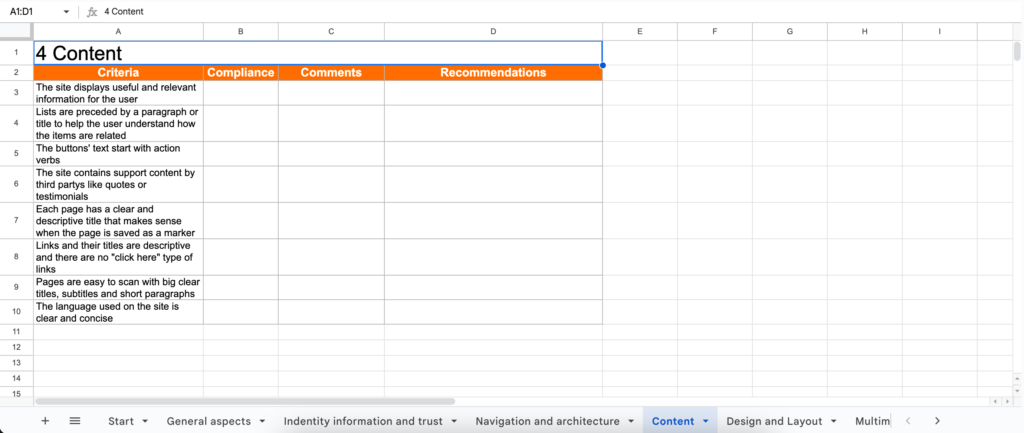
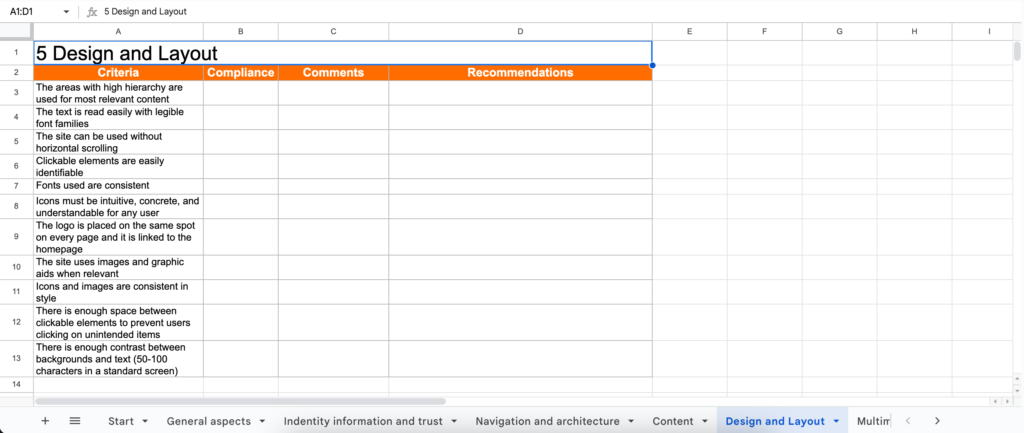
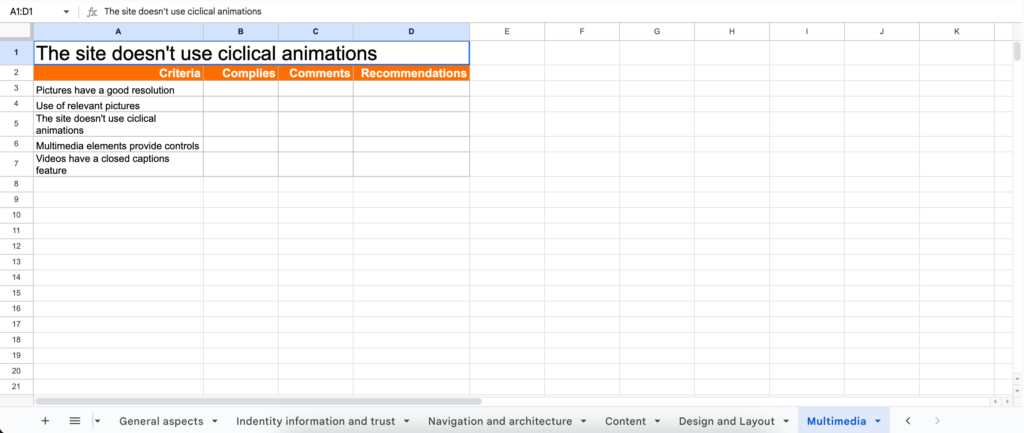
We standardized a total of 66 sub-criteria that guided the analysis of the entire potential journey within the site. These criteria also helped us interpret the user experience during that period. The criteria were presented to the Marketing team in an Excel spreadsheet.
While the heuristic evaluation provided qualitative information, the data generated by the Hotjar tool provided quantitative insights. It helped us identify flows, clicks, as well as areas of interest and disinterest over the course of a month, the period during which the data was collected.
04/ Material Collection and Data Organization
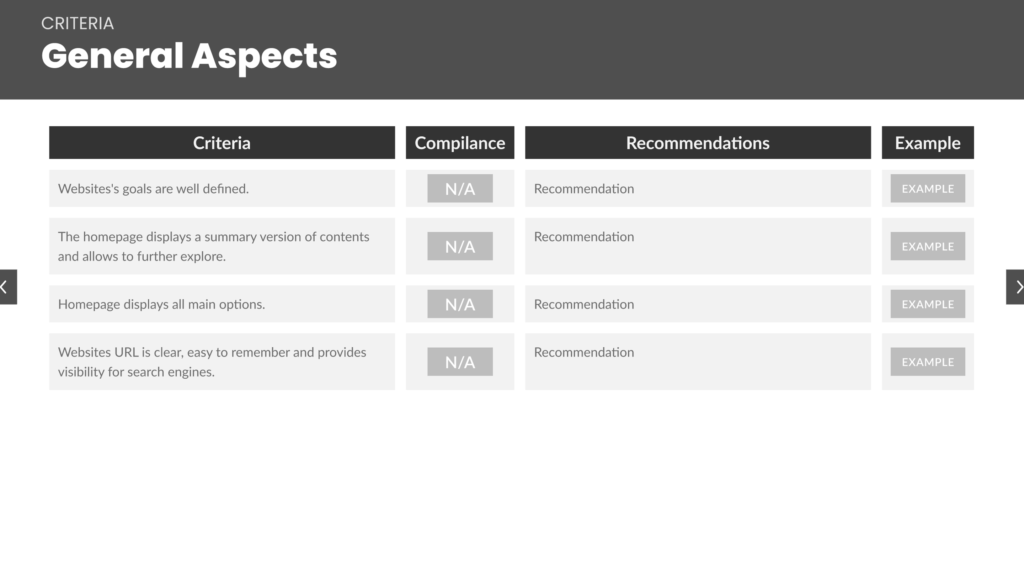
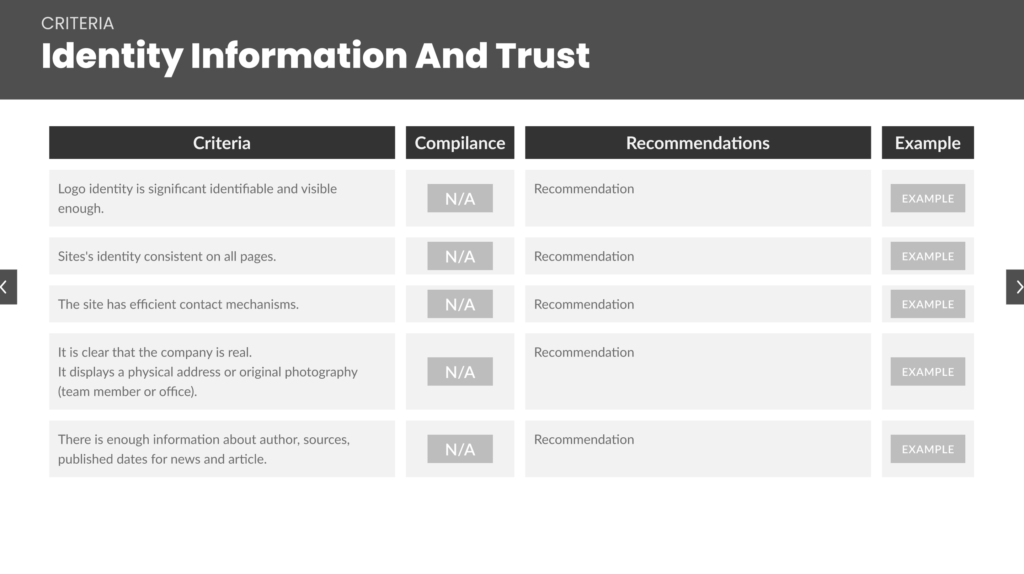
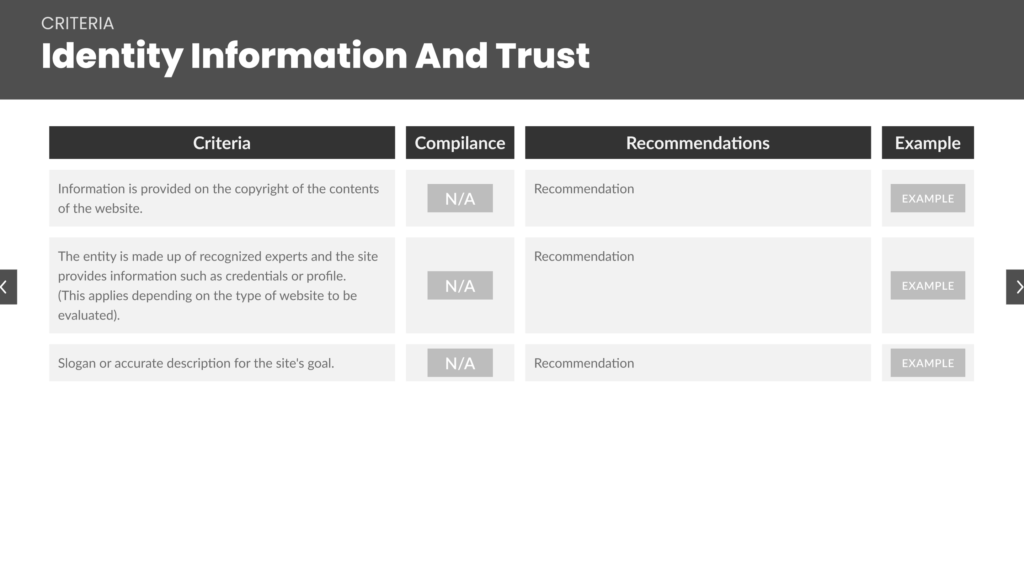
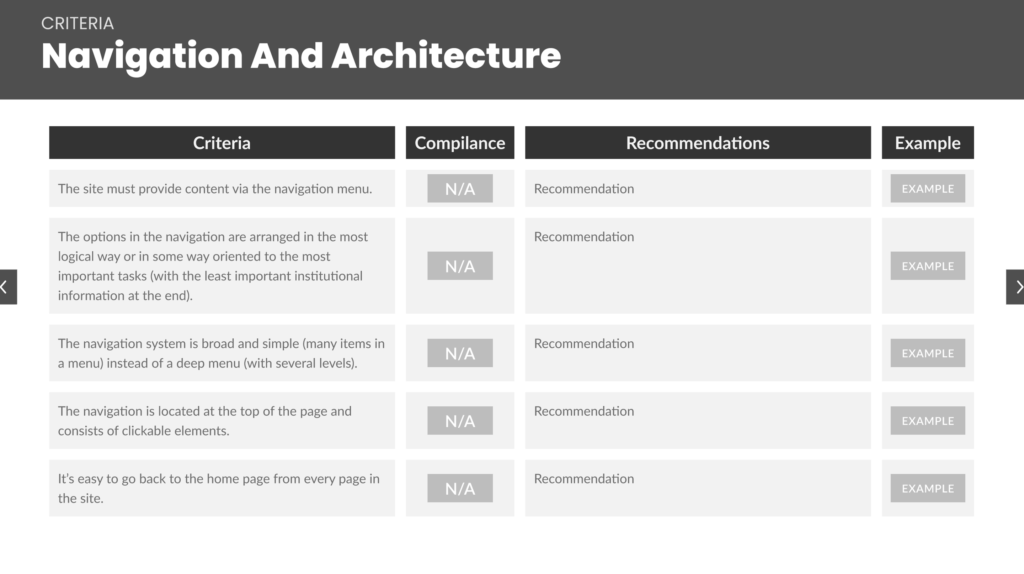
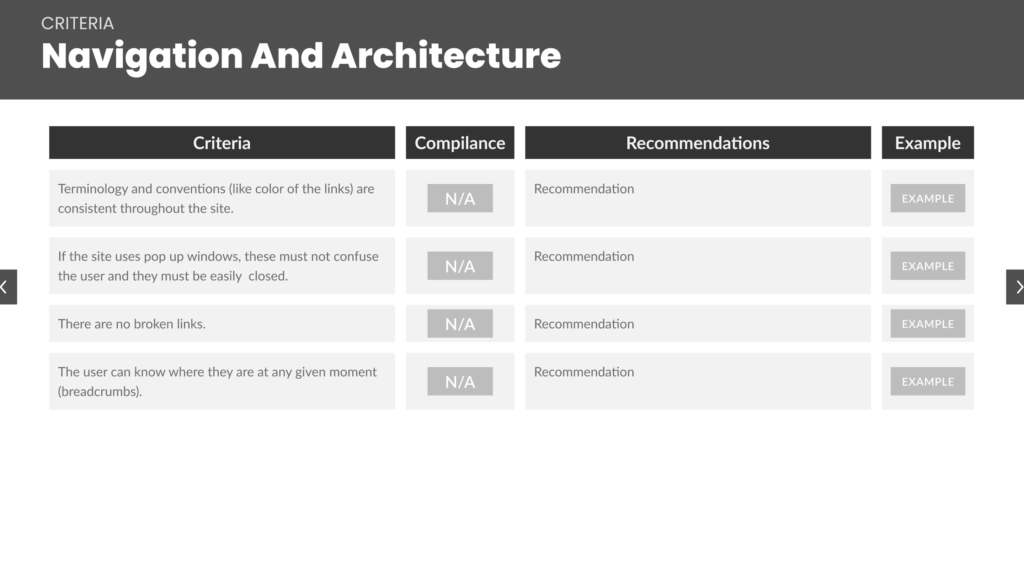
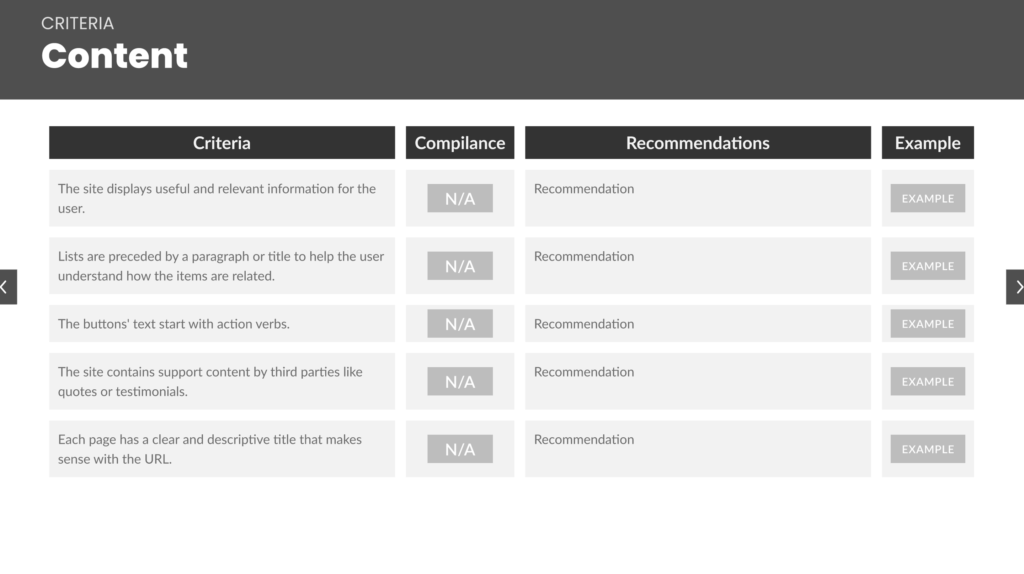
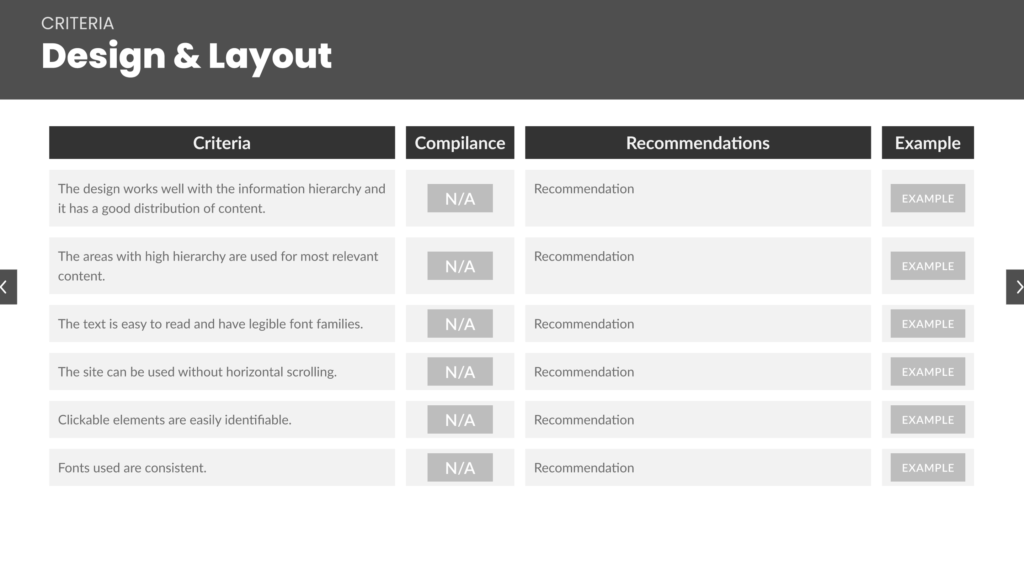
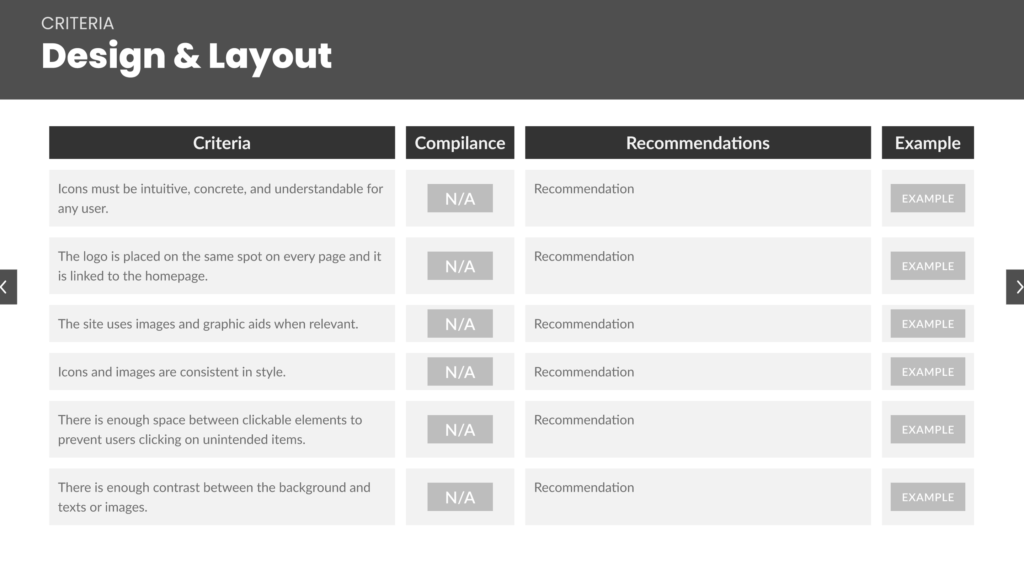
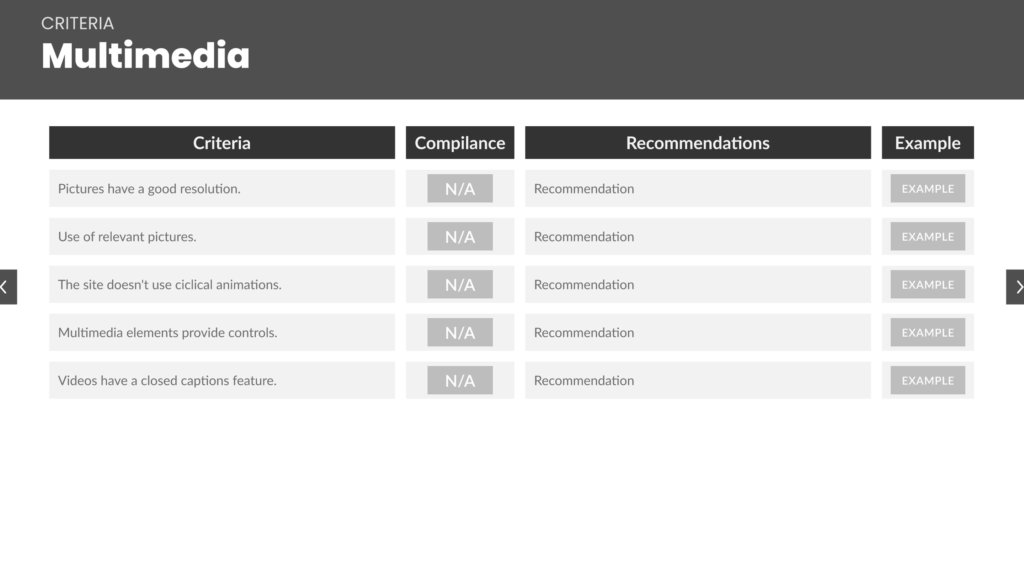
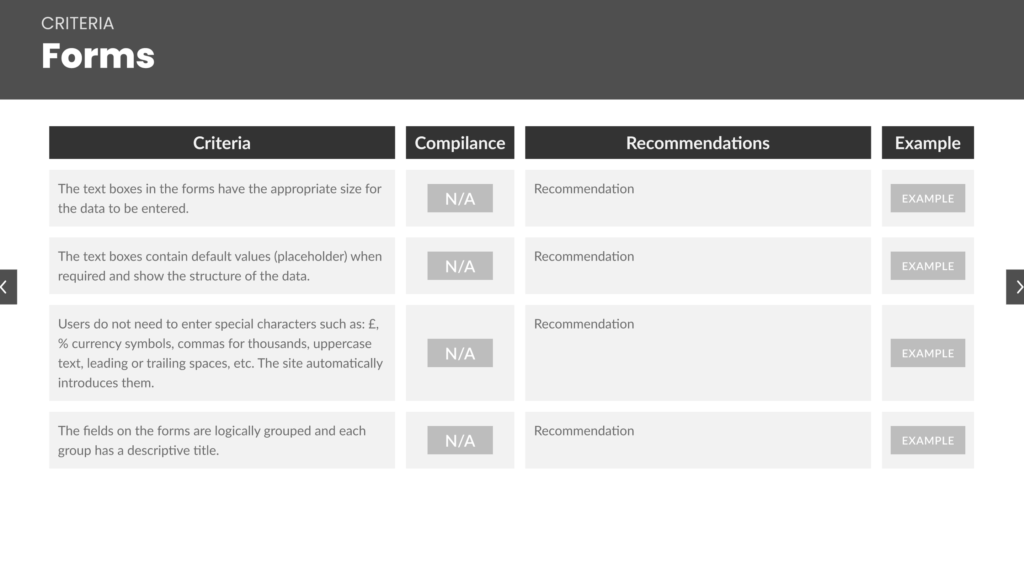
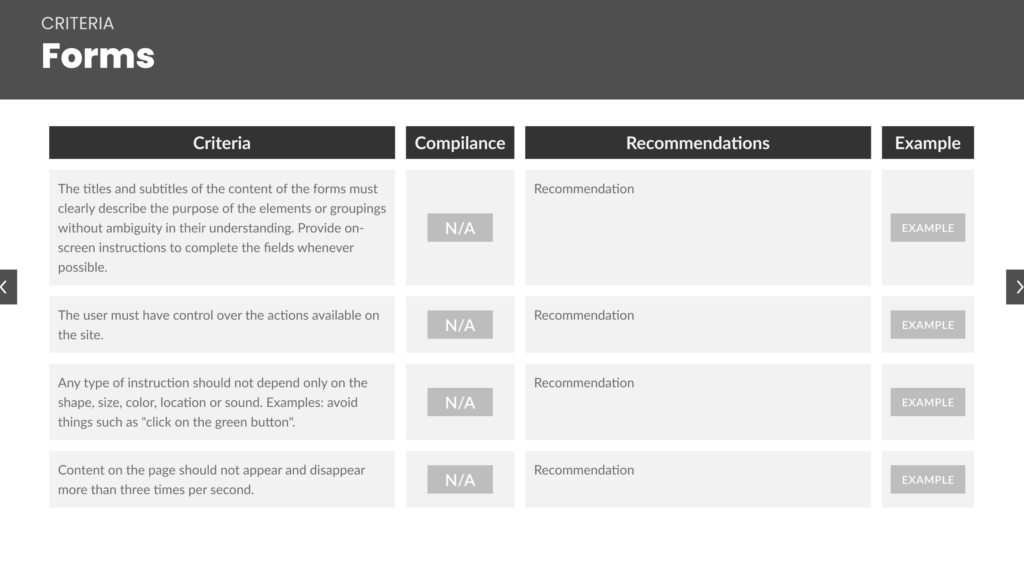
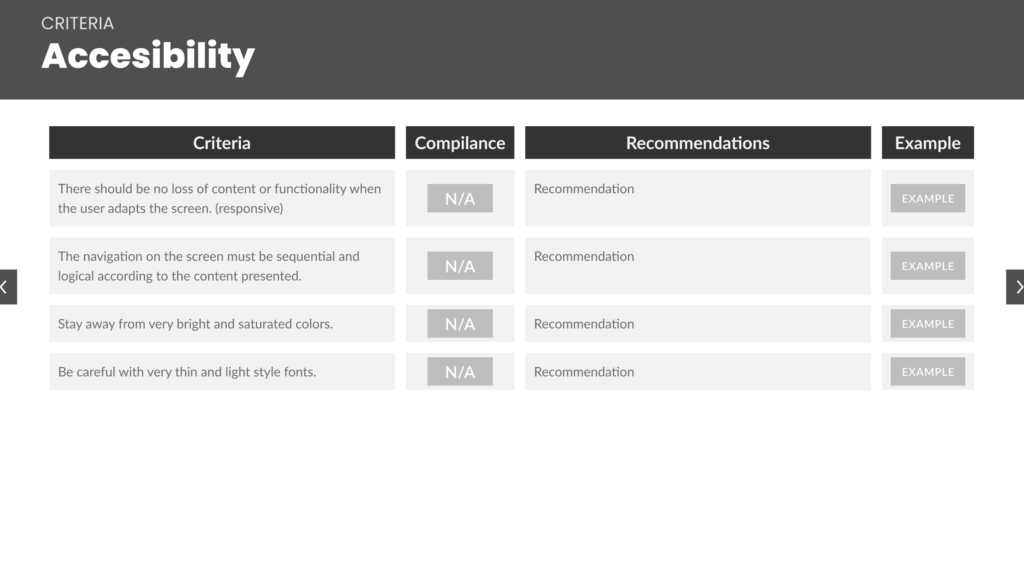
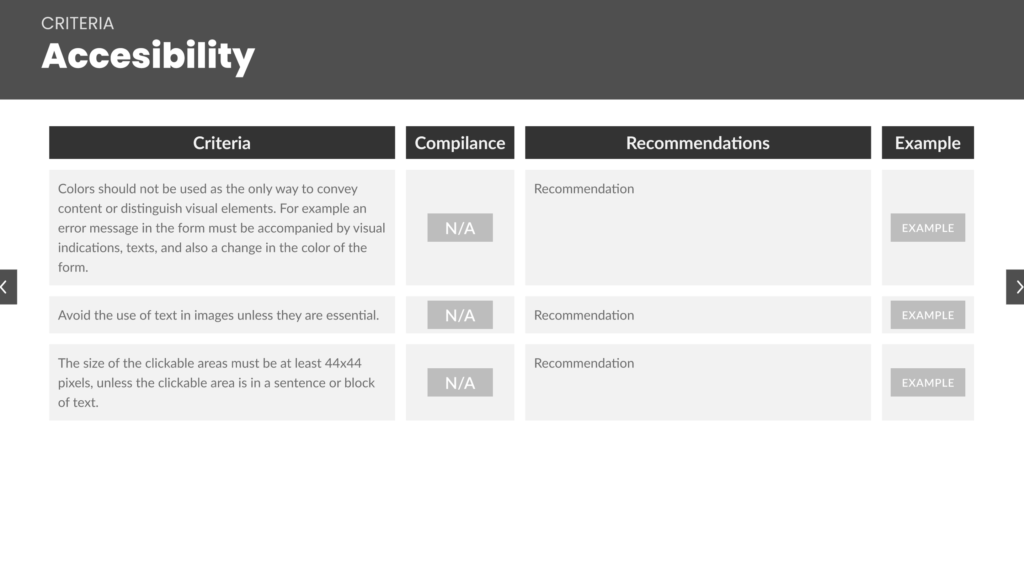
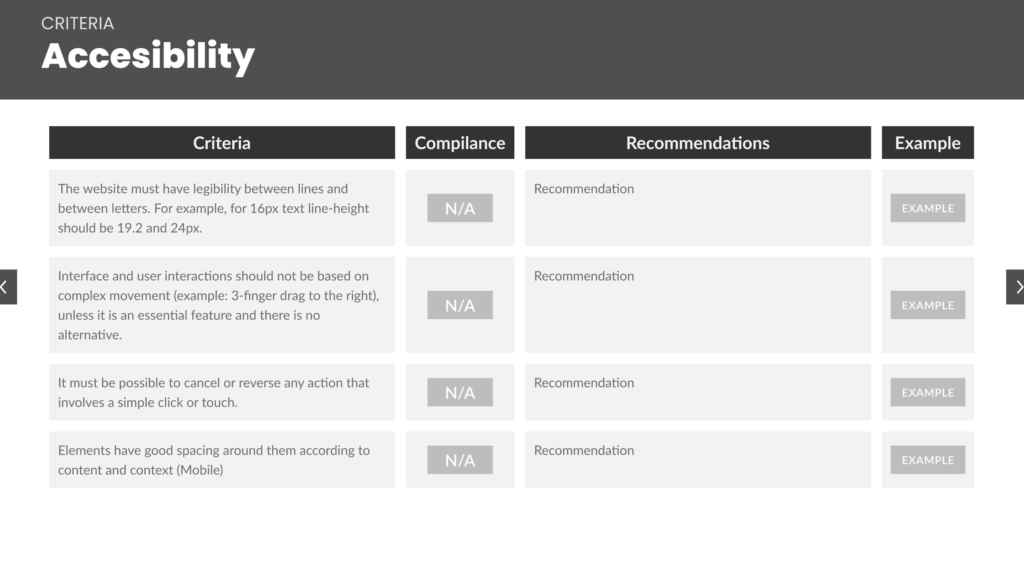
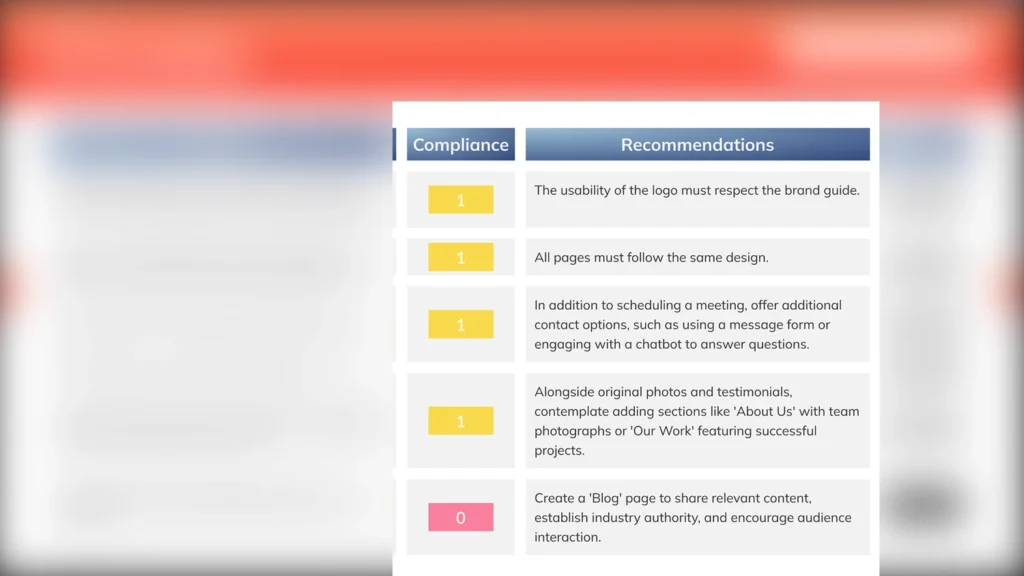
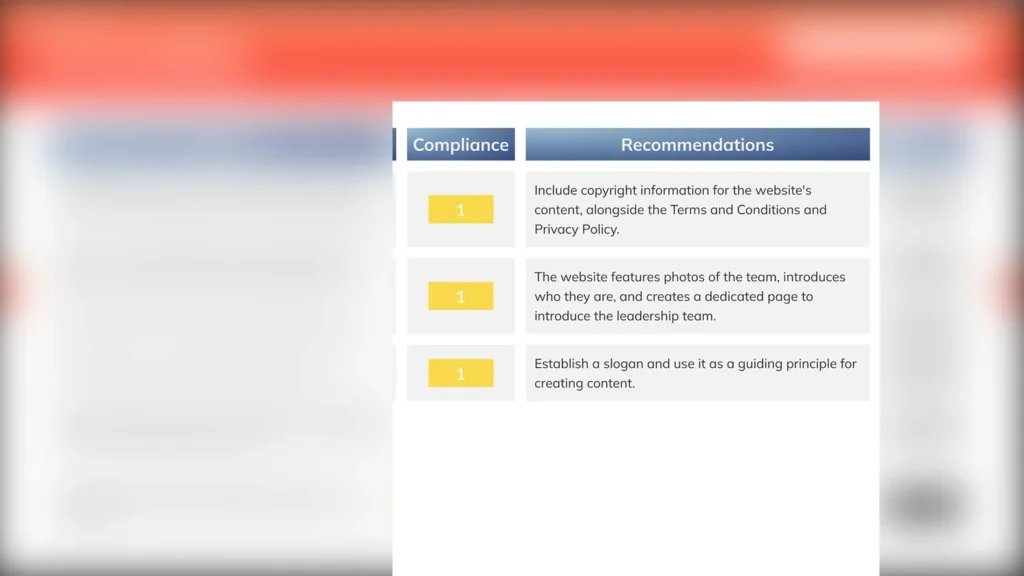
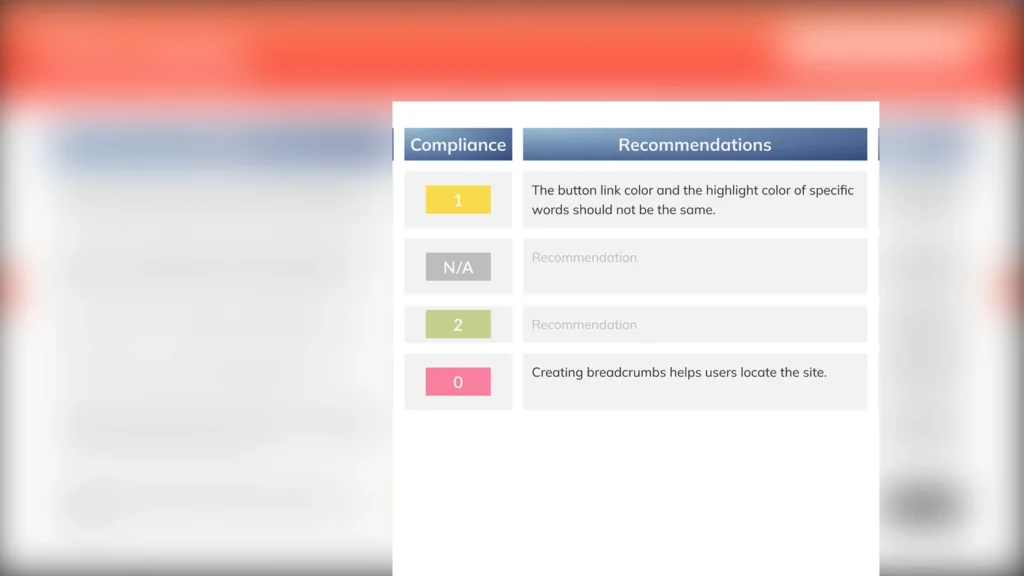
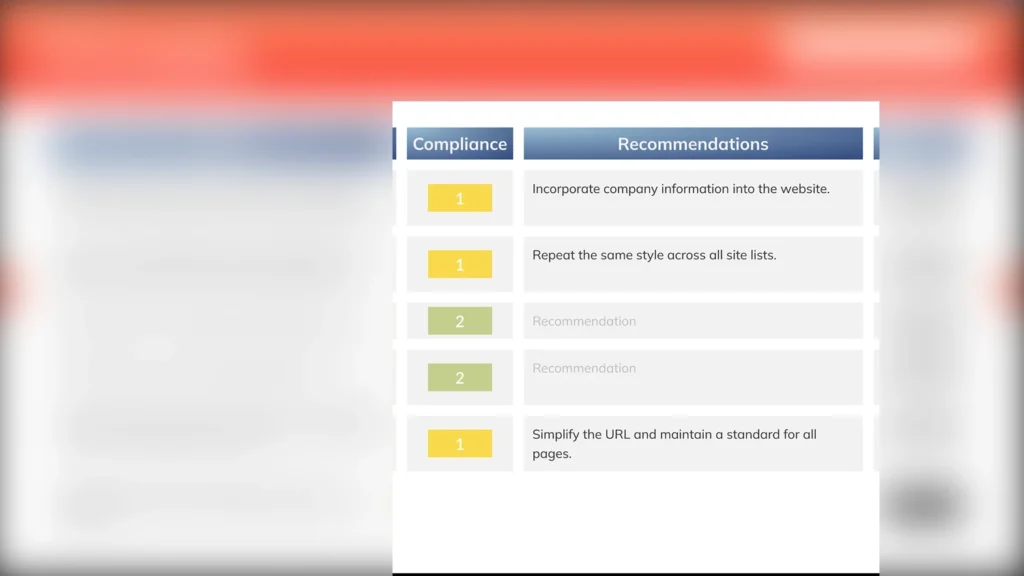
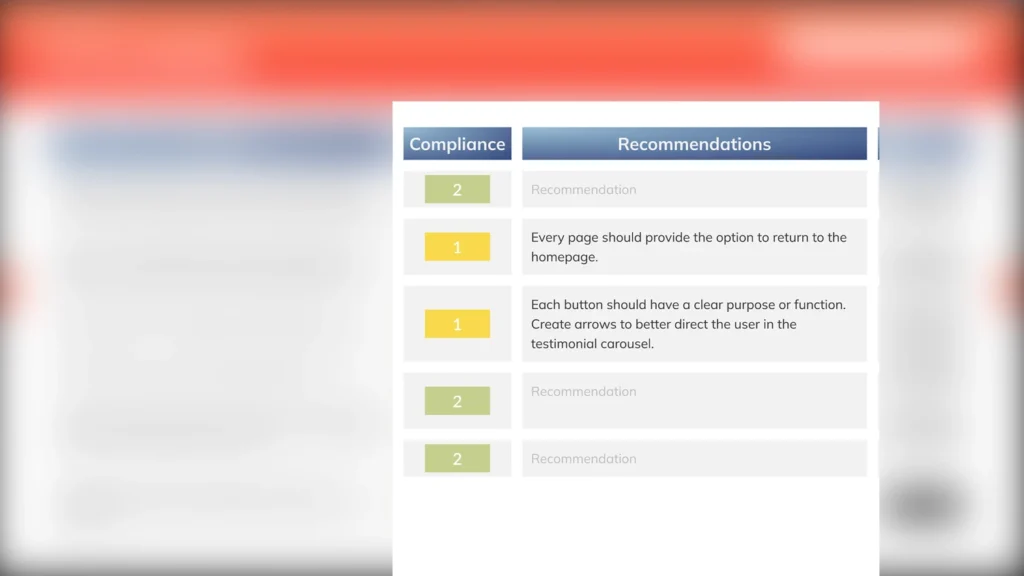
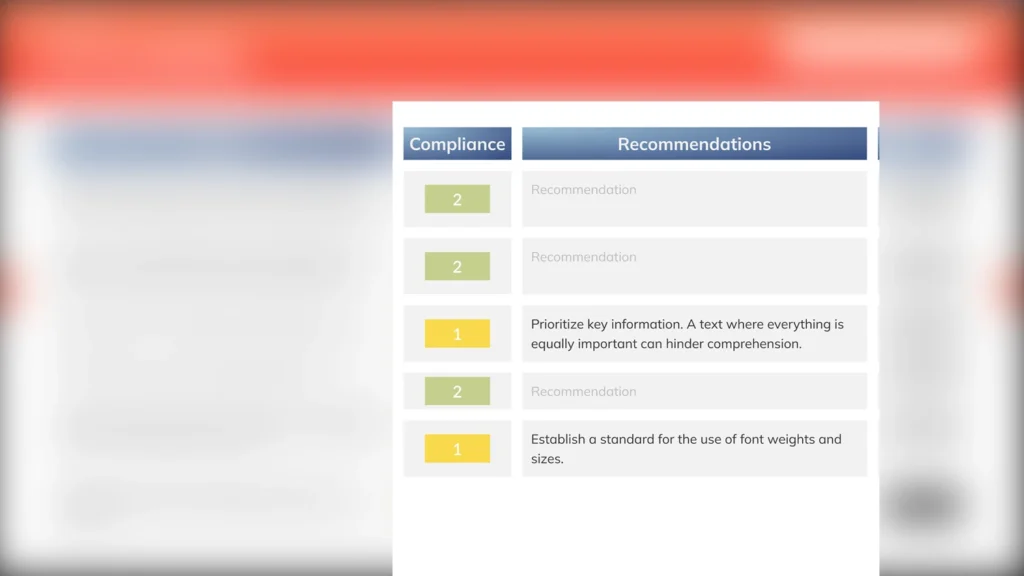
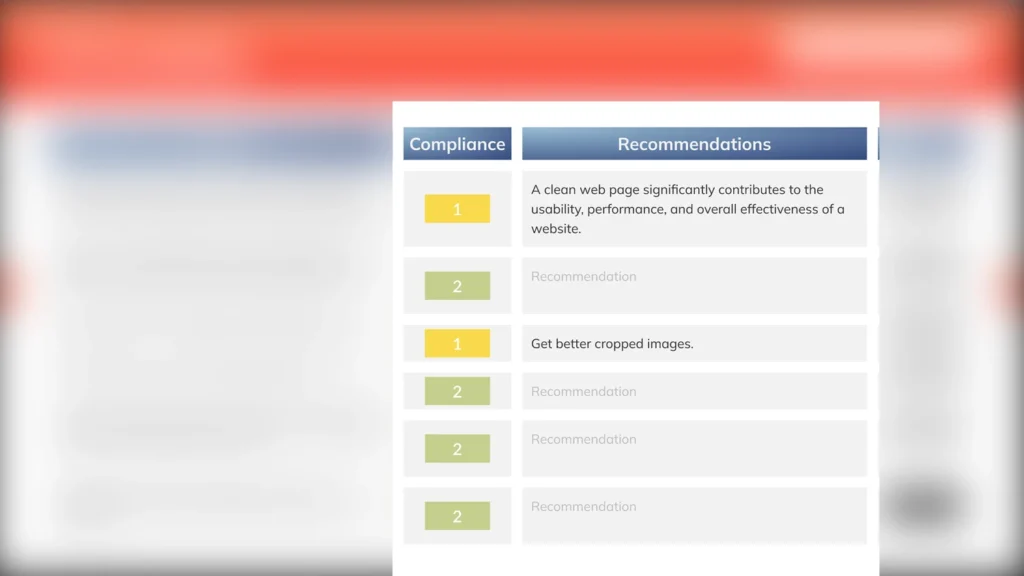
With the criteria presented and aligned with the Marketing team, we organized everything into a template that would be presented to the sales team and the company’s CEO at the end of the analysis.
Each section included observations, hypotheses, recommendations, and visual examples to make it possible to associate the insights with the relevant criteria.
05/ Findings Report
Here we develop hypotheses about the user experience. These hypotheses are born from comparing the insights (Hotjar Analysis) with the pillars that make up a successful product (Nielsen Heuristic Analysis).
🤔 Why do users behave in certain ways? Is there a disconnect between expectation and reality when users experience the product? Is the value for the user clear and convincing? Are there ambiguous or uncertain points in the interface, or do users intuitively know what to do? Are CTAs relevant, visible, and do they encourage users to take action?
We turned the data into insights, the insights into recommendations, and the recommendations into significant changes.
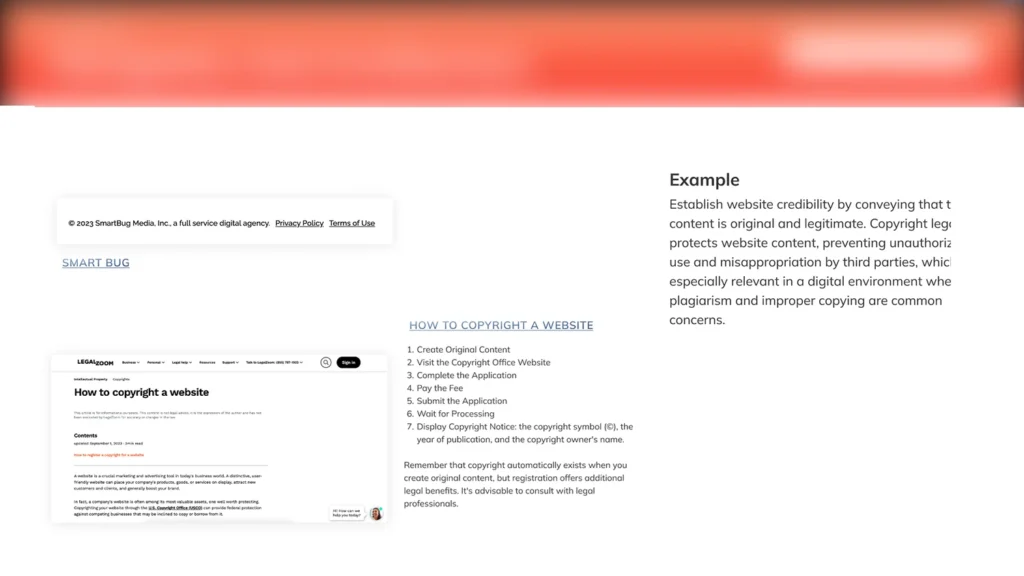
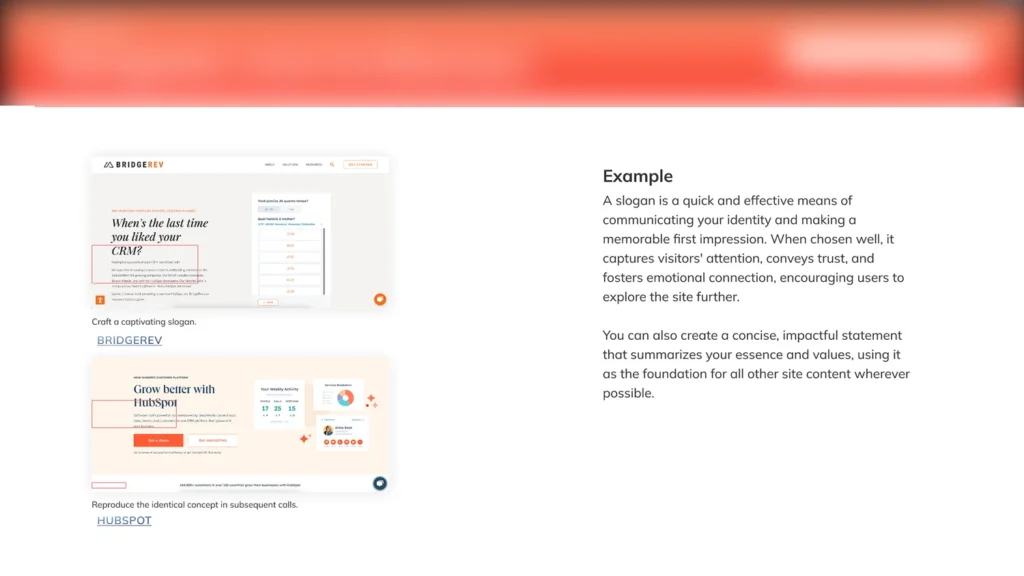
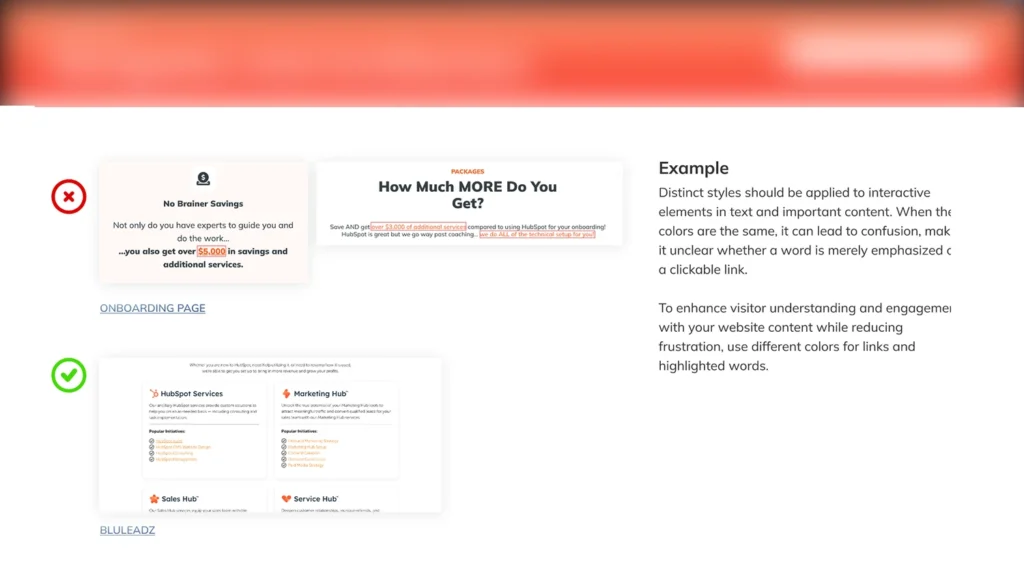
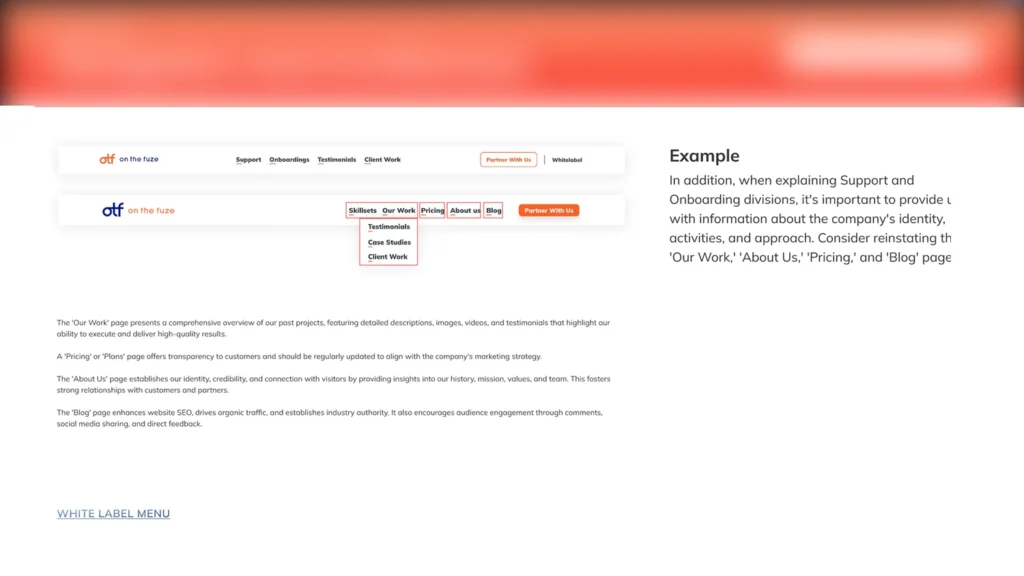
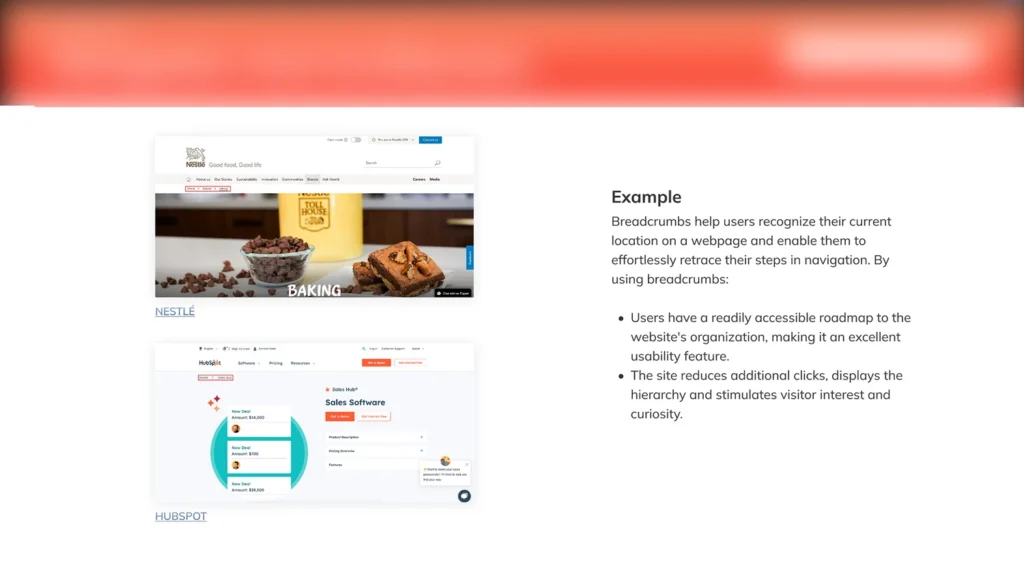
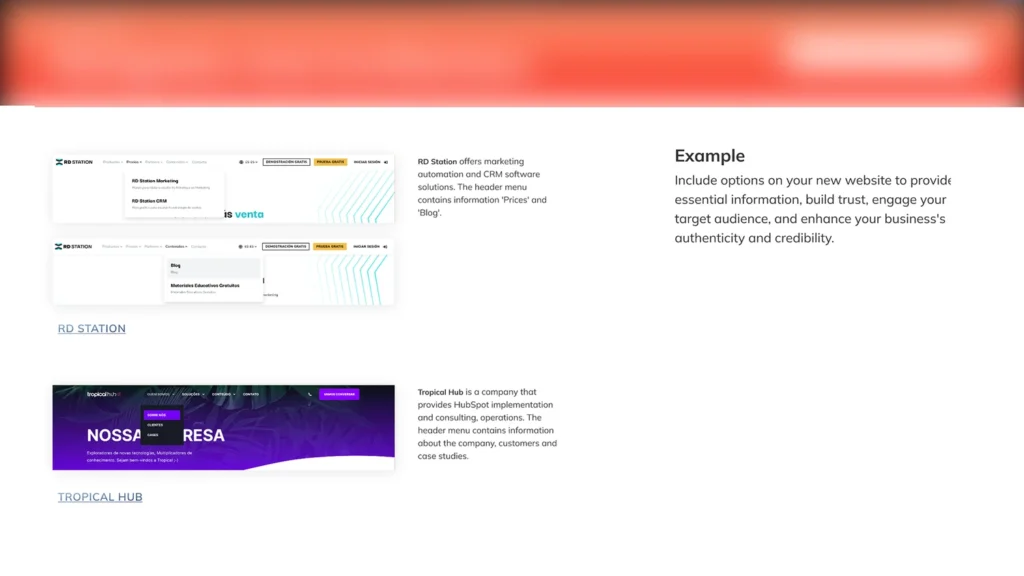
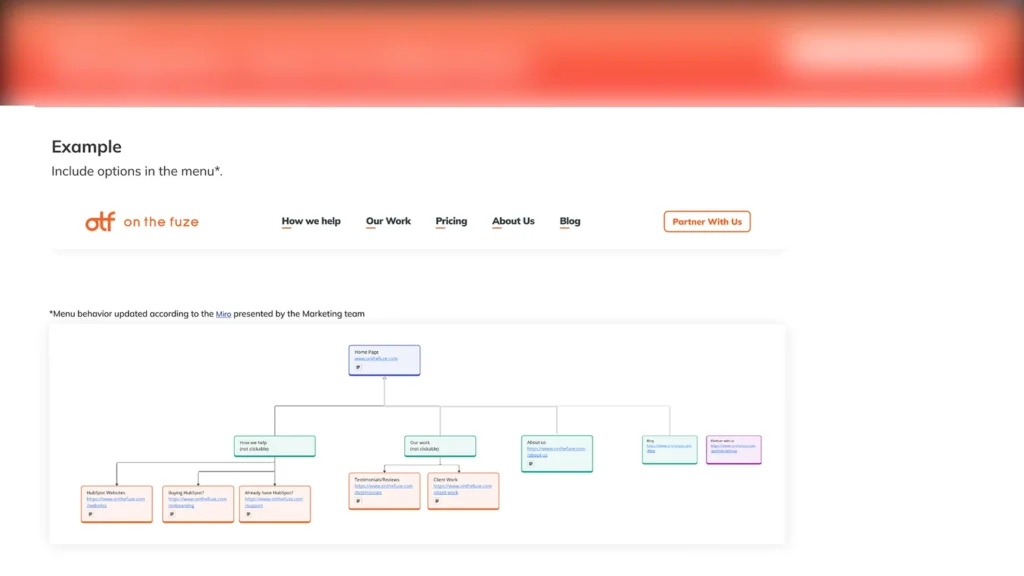
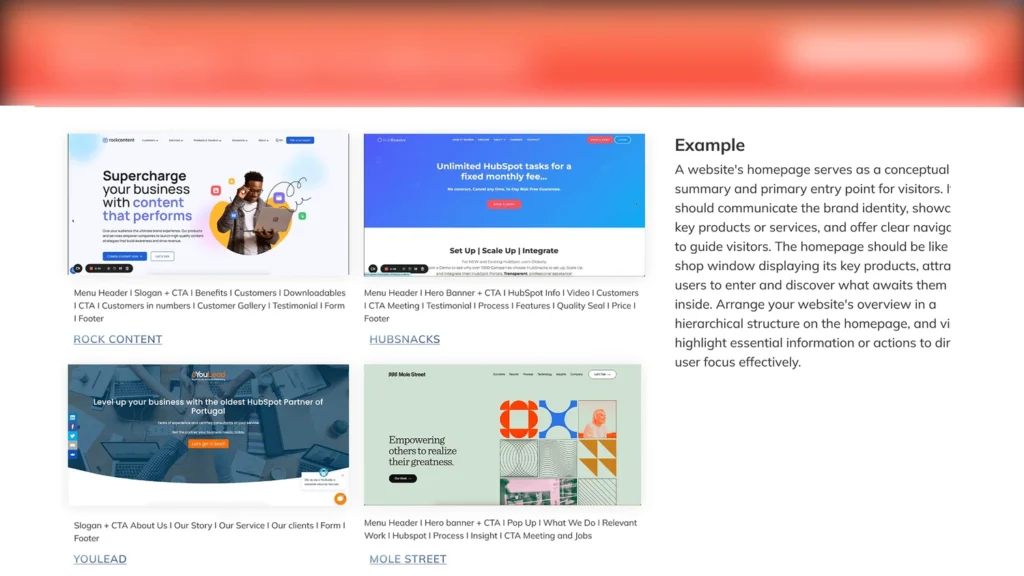
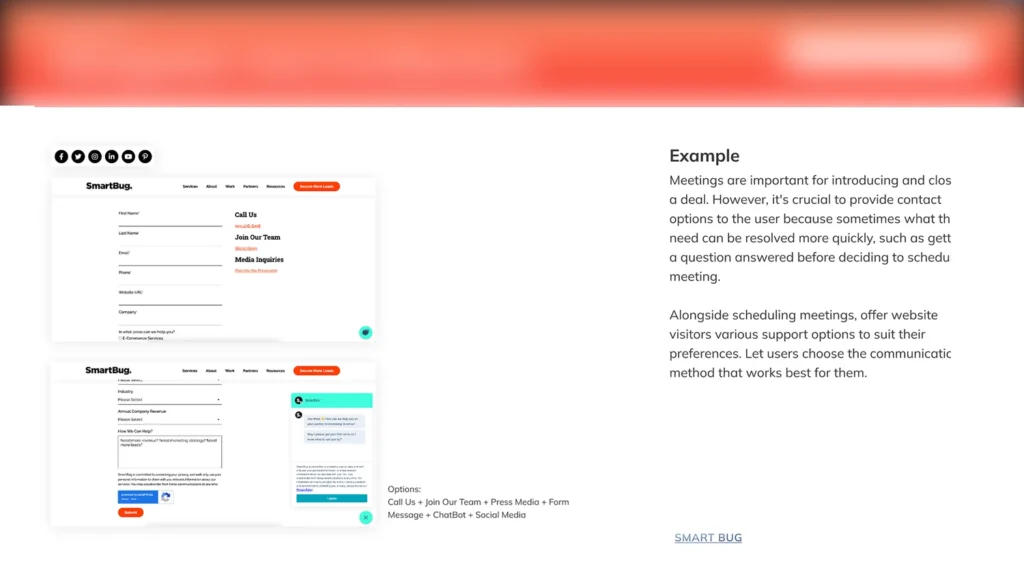
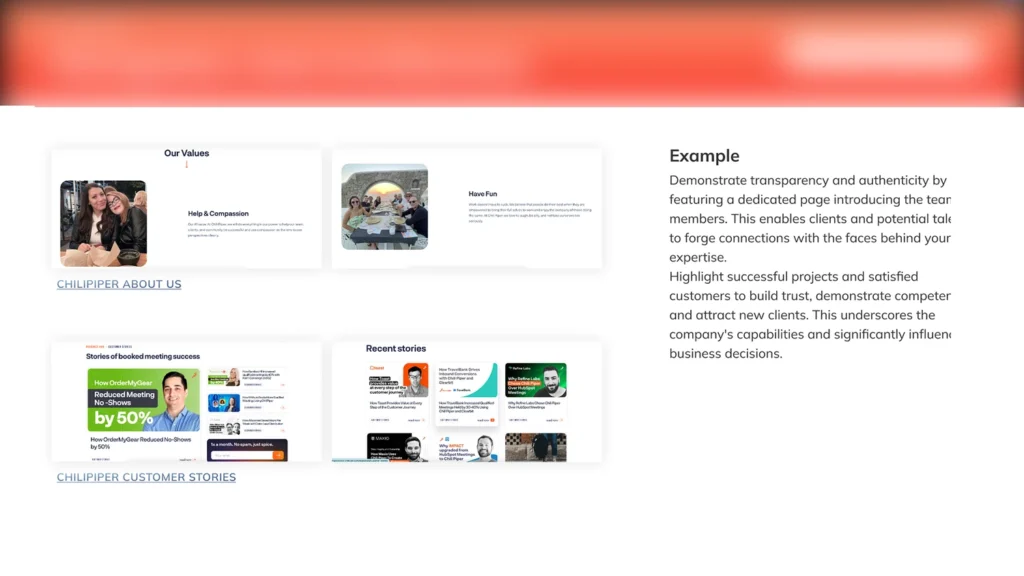
06/ Evidence-Based Examples
Finally, we visually demonstrated how to apply UX/UI improvements. The key here was to make the recommendations as practical as possible:
➡️ Emphasize the positive
➡️ Avoid usability jargon
➡️ Use practical examples rather than identifying areas for general change
A UX/UI audit is not the solution to all the problems of a site but it is highly effective if recommendations are implemented in the redesign phase. See the full audit below.